|
|
前言
网页CAD在绘制图形的过程中,常常会遇到视区显示不合适的情况,这时需要改变视区的显示范围、角度等去适应图形显示,为了解决上述需求,mxcad 在实例对象 McObject() 中提供了视区图形的重绘和更新、视区范围自定义、视区旋转等一系列方法,利用这些方法用户可以很方便地观看和绘制图形。点击[ McObject()]查看详细属性和方法说明。
视区设置
视区背景色
我们可以调用 mxcad 实例对象中的 setViewBackgroundColor方法直接设置视区的背景色,参考代码如下:
- import { McApp } from "mxcad"
- // 将视区设置为灰色
- MxCpp.getCurrentMxCAD().setViewBackgroundColor(128, 128, 128);
设置效果如下:

视区图形更新、重绘
用户绘图过程中,每个命令结束时都会产生一些无用的定位点,可以通过重绘操作删除这些定位点,从而方便看图和绘图。
我们可以调用 mxcad 实例对象中的 updateDisplay 方法更新视区显示;调用updateLayerDisplayStatus方法局部更新图层显示;调用regen方法重绘图上所有对象,参考代码如下:
- import { MxCpp } from "mxcad"
- const mxcad = MxCpp.getCurrentMxCAD()
- mxcad.regen()
- mxcad.updateDisplay()
- // mxcad.updateLayerDisplayStatus()
- 此外,当图纸体积较大内容较多时,重绘可能会花费一定时间,从而影响显示速率。因此,我们可以调用[McDbObject.assertObjectModification()]([url]https://www.mxdraw3d.com/mxcad_docs/api/classes/2d.McDbObject.html#assertobjectmodification[/url]) 局部更新图纸中发生变化的实体,代码如下:
- import { MxCADUiPrEntity } from "mxcad";
- // 选择对象
- let selEntity = new MxCADUiPrEntity();
- selEntity.setMessage("选择对象");
- let id = await selEntity.go();
- if (!id.isValid()) return;
- // 获取对象
- let ent = id.getMcDbEntity();
- if (ent === null) return;
- //...修改编辑对象
- ent.assertObjectModification();
视区显示范围
1.缩放显示范围:我们可以调用 mxcad 实例对象的zoomScale方法缩放当前显示范围,该方法中的参数为scale缩放比例,代码如下:
- import { MxCpp } from "mxcad"
- // 0.5:缩放比例
- MxCpp.getCurrentMxCAD().zoomScale(0.5);
设置效果如下:


2.自定义显示中心:我们可以调用 mxcad 实例对象的 zoomCenter方法把当前显示范围移到指定的位置,该方法中的两个参数dCenX,dCenY是DWG图纸坐标即为视区显示范围的中心点,代码如下:
- import {MxCpp, McDbCircle , McCmColor, McGePoint3d} from "mxcad"
- //画圆
- function drawCircle() {
- const mxcad = MxCpp.getCurrentMxCAD();
- // 创建新画布
- mxcad.newFile();
- //绘制圆
- const circle_1 = new McDbCircle(-100, 300, 0, 20)
- circle_1.trueColor = new McCmColor(255, 0, 0)
- mxcad.drawEntity(circle_1)
- const circle_2 = new McDbCircle()
- circle_2.center = new McGePoint3d(-100, 300, 0)
- circle_2.radius = 10
- circle_2.trueColor = new McCmColor(0, 255, 0)
- mxcad.drawEntity(circle_2)
- mxcad.drawCircle(-100, 300, 30)
- // 设置视区中心点(圆心)
- mxcad.zoomCenter(-100, 300);
- mxcad.zoomAll();
- };
- // 调用画圆方法
- drawCircle();
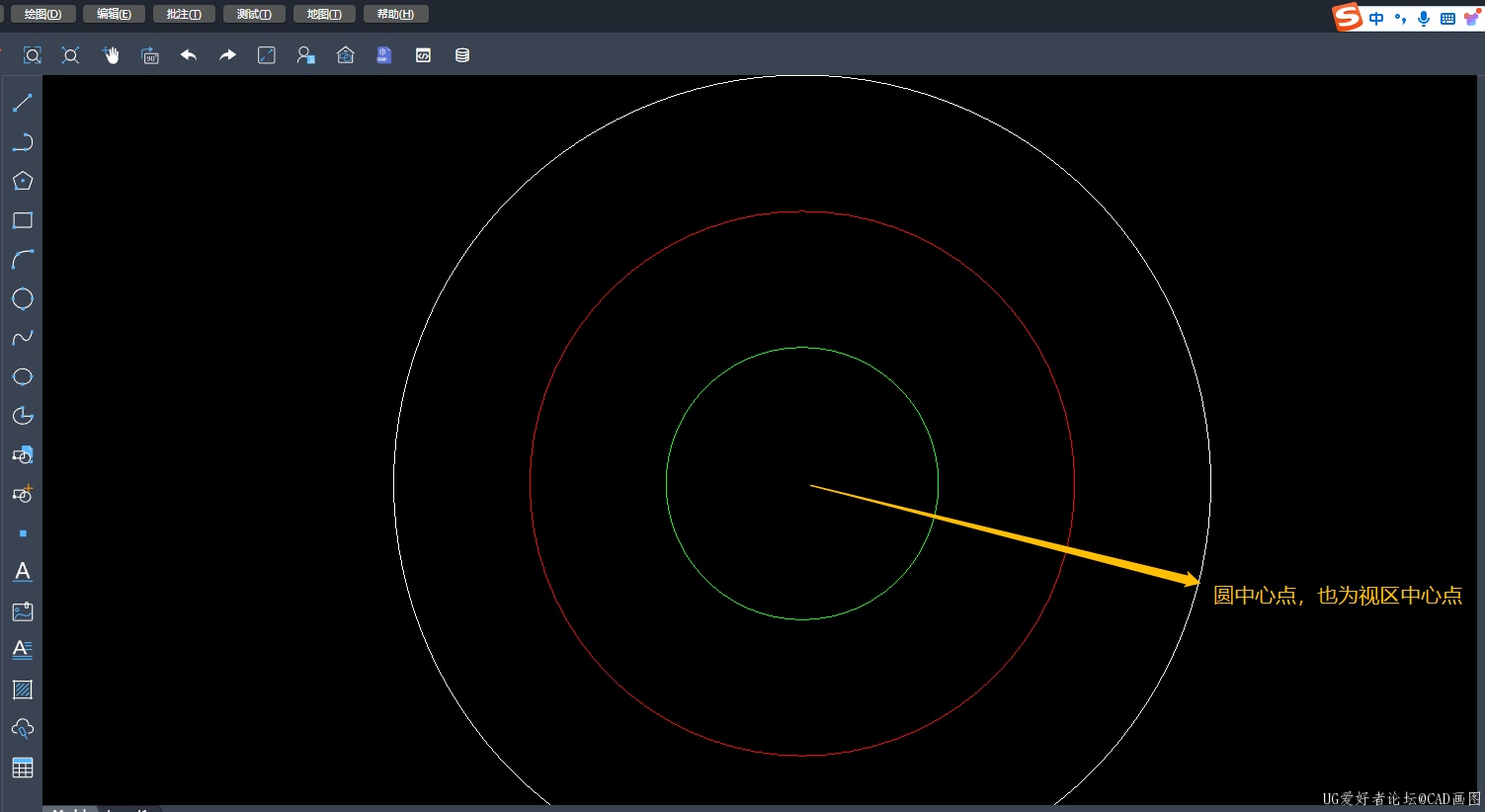
设置效果如下:

1.自定义显示范围:我们可以调用 mxcad 实例对象的 zoomW方法把当前显示范围移到指定的显示范围,该方法中的两个参数minPt,maxPt是显示范围的最小点和最大点,代码如下:
- import { MxCpp, McGePoint3d } from "mxcad"
- const mxcad = MxCpp.getCurrentMxCAD();
- //minPt:new McGePoint3d(1000, 1460),maxPt:new McGePoint3d(1640, 940)
- mxcad.zoomW(new McGePoint3d(1000, 1460), new McGePoint3d(1640, 940))
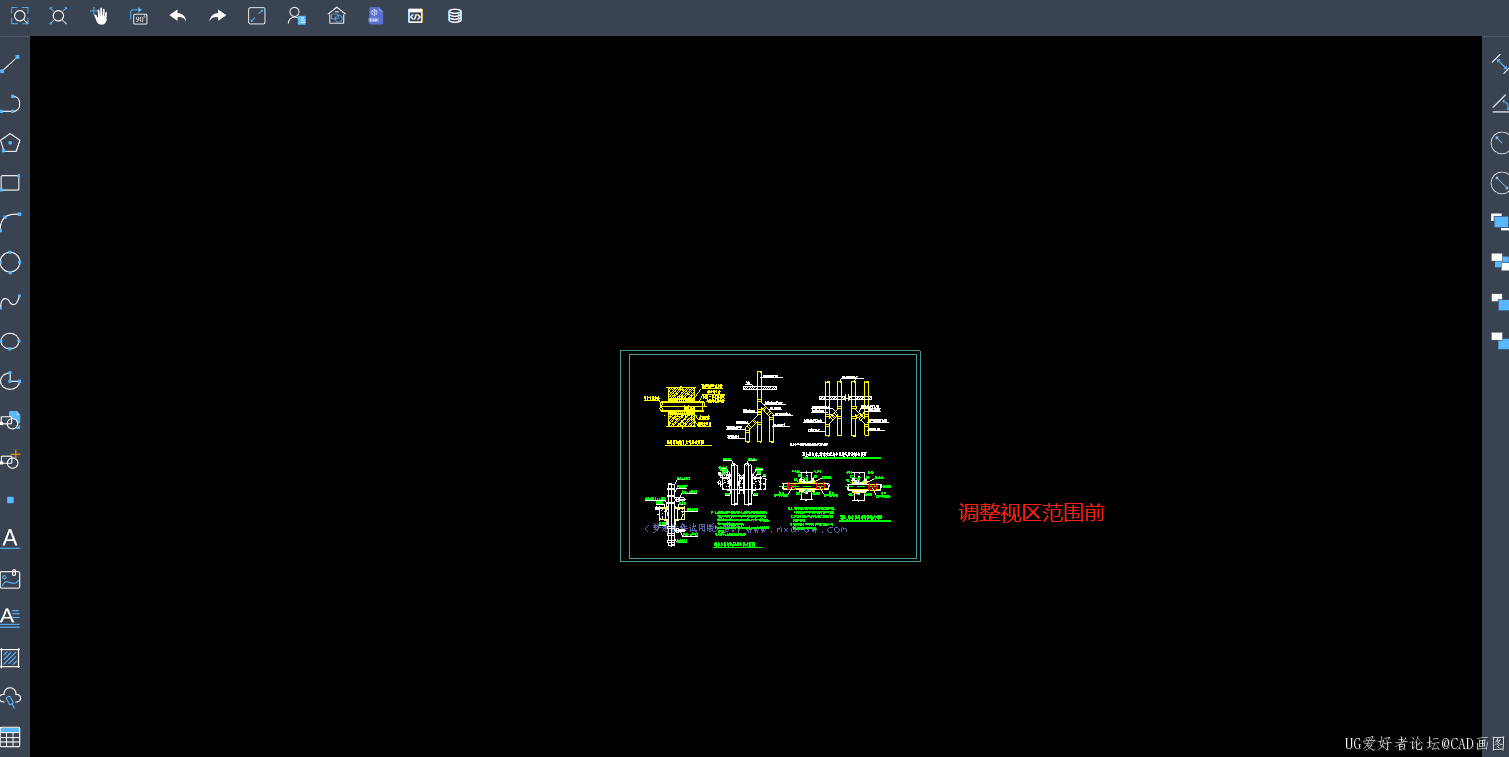
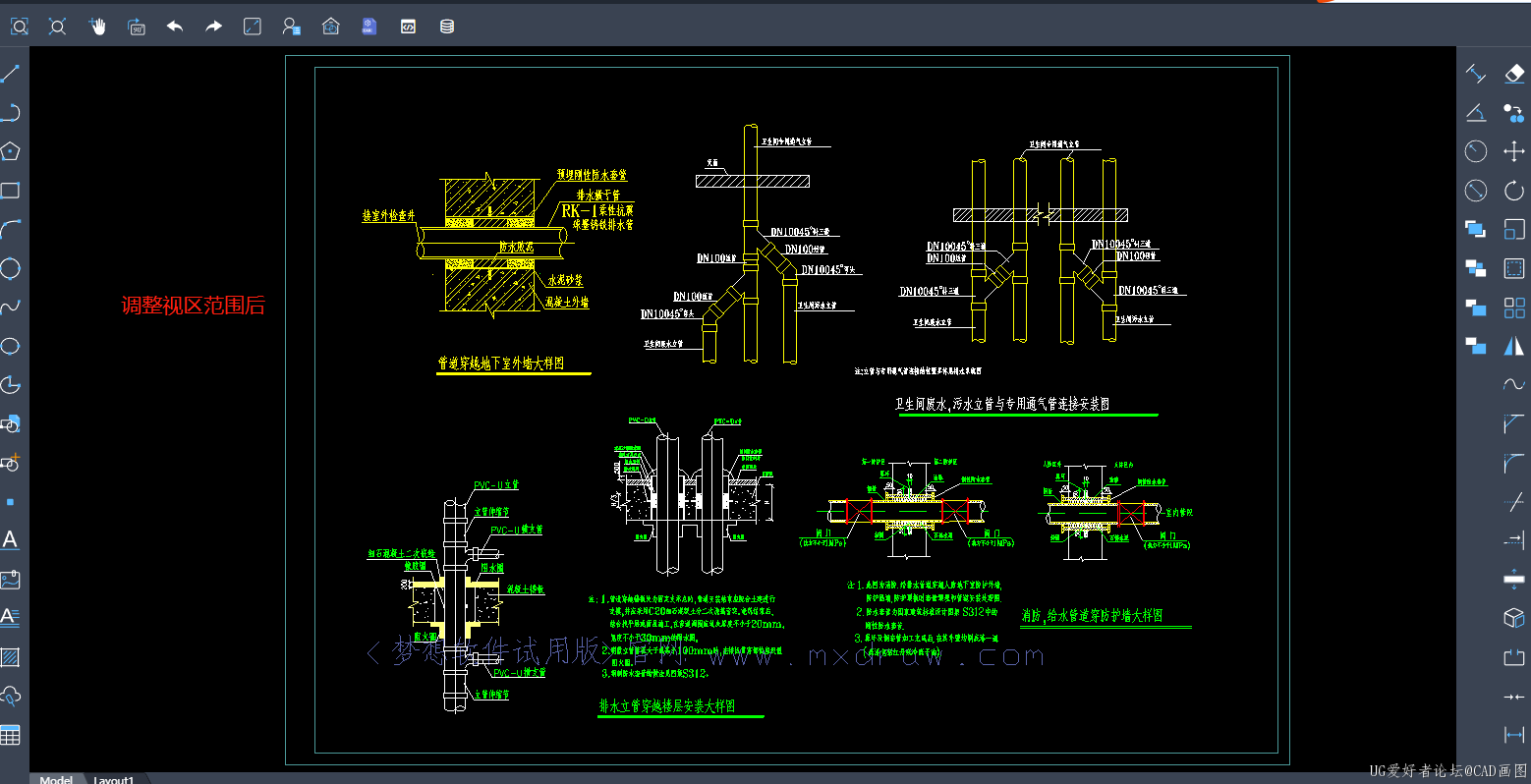
设置效果如下:


2.显示全部:我们可以调用 mxcad 实例对象的zoomAll方法把视区范围设为显示图纸的全部内容,代码如下:
- import { MxCpp } from "mxcad"
- MxCpp.getCurrentMxCAD().zoomAll()
3.获取当前视区显示范围:我们可以调用 mxcad 实例对象的 getViewCADCoord方法返回当前图纸的视区范围,代码如下:
- import { MxCpp } from "mxcad"
- /** 获取当前视区范围
- * pt1, pt2, pt3, pt4:当前视区的四个角点位置
- */
- const {pt1, pt2, pt3, pt4} = MxCpp.getCurrentMxCAD().getViewCADCoord();
- console.log(pt1, pt2, pt3, pt4);
视区旋转
我们可以调用mxcad实例对象的zoomAngle方法来设置显示视区的角度,单位是PI,从而实现视区旋转,代码如下:
- import { MxCpp, McGePoint3d } from "mxcad"
- const mxcad = MxCpp.getCurrentMxCAD();
- // 视区旋转90度
- const lAng += Math.PI * 0.5;
- mxcad.zoomAngle(lAng);
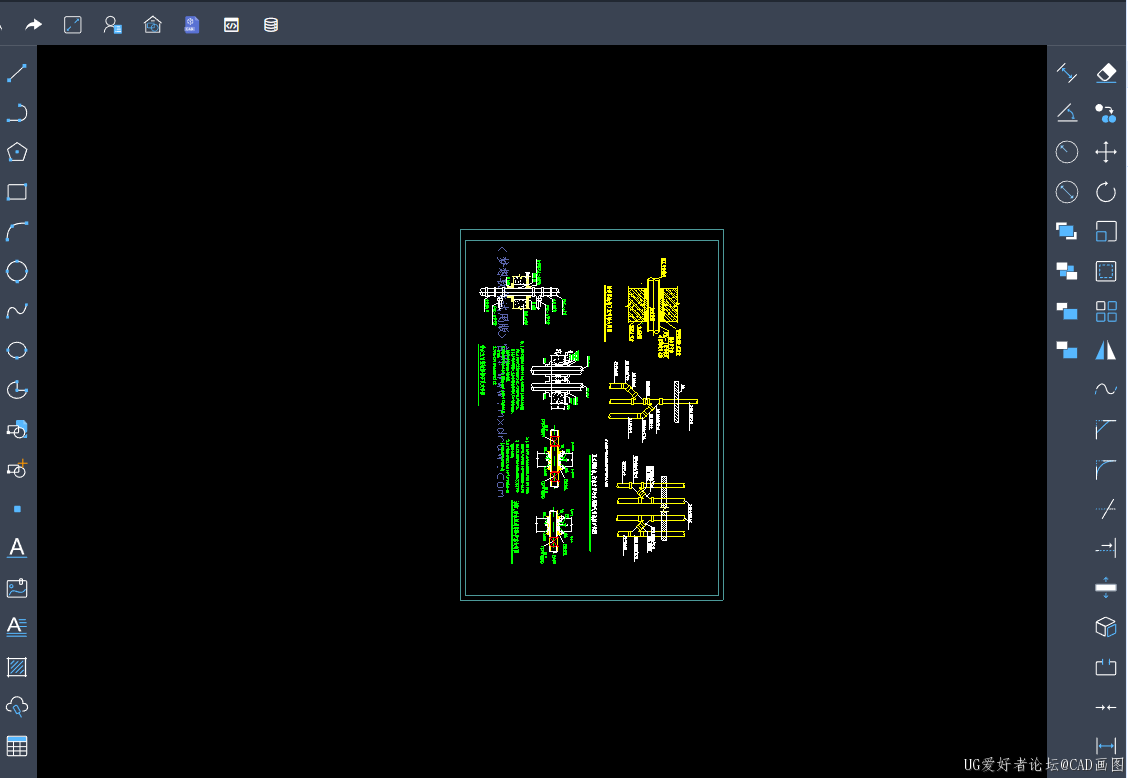
设置效果如下:

视区平移
我们可以结合[命令行]执行 `Mx_Pan` 命令实现视区平移功能。
- import { MxFun } from "mxdraw"
- //执行命令
- MxFun.sendStringToExecute("Mx_Pan");
- // 停止运行当前命令
- // MxFun.stopRunCommand()
在线示例
示例项目地址: [在线CAD梦想画图]。
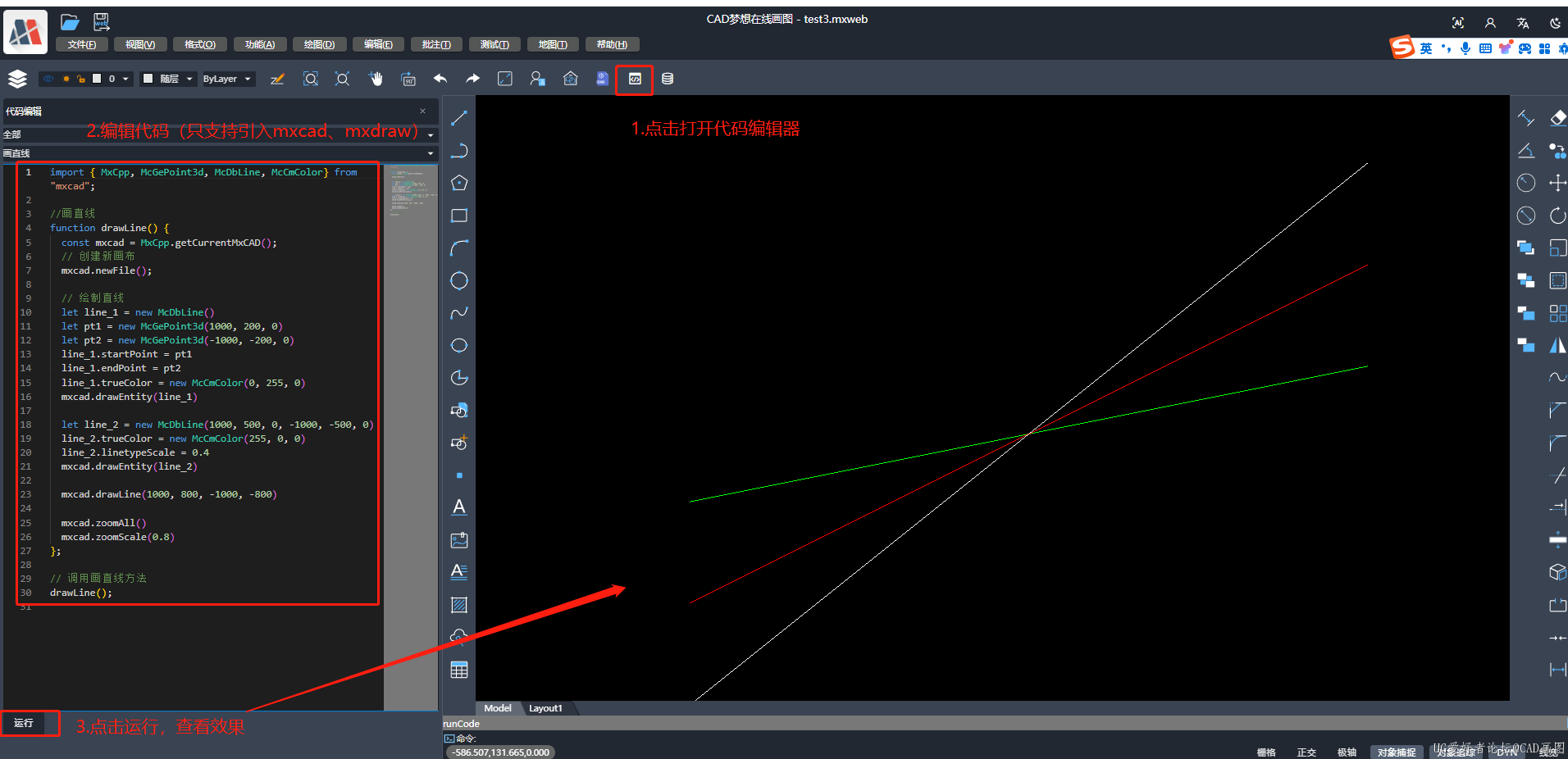
我们的在线示例demo中提供了代码编辑模块,用户可以在该模块内编写mxcad相关代码并运行实时查看和测试,效果如下图:

|
|