本帖最后由 CAD画图 于 2024-5-10 14:18 编辑
前言
在DWG数据库中,图层存放在图层层表 McDbLayerTable() 当中,层表中每一条记录称为图层表记录对象 McDbLayerTableRecord() 。每一个图层表记录对象都对应一个图层,而且可以设置颜色、线型、关闭/打开、冻结等属性,其中DWG数据库默认总是有一个"0"层,该层不能被删除。
图层表操作
1. 获取当前控件的数据库图层表
我们可以通过调用 mxcad 中的 `MxCpp.getCurrentMxCAD()` 得到当前的控件, 然后调用控件实例的 getDatabase() 方法得到数据库实例 McDbDatabase() ,在该数据库实例中调用 getLayerTable() 方法我们就能获取到层表 McDbLayerTable()。
- import { MxCpp} from "mxcad"
- // 得到当前控件
- const mxcad = MxCpp.getCurrentMxCAD();
- // 拿到当前控件的数据库图层表
- const layerTable = mxcad.getDatabase().getLayerTable();
我们可以通过调用 mxcad 实例对象中的addLayer()方法添加自定义图层,并设置 drawLayer 属性将添加图层为绘制图层。
点击[McObject.addLayer()查看详细属性和方法说明,参考代码如下:
- import { McApp } from "mxcad"
- const mxcad = McApp.getCurrentMxCAD()
- mxcad.addLayer("图层名称")
- mxcad.drawLayer = "图层名称"
- import { McCmColor, MxCpp, McDbLayerTableRecord, McDb } from "mxcad"
- // 得到当前控件
- const mxcad = MxCpp.getCurrentMxCAD();
- // 实例化一个图层数据对象并设置这个图层的一些属性
- const layer = new McDbLayerTableRecord()
- layer.color = new McCmColor(0, 0, 0)
- layer.isFrozen = true
- layer.isLocked = true
- layer.isOff = true
- layer.lineWeight = McDb.LineWeight.kLnWt018
- layer.name = "图层名称"
- // 拿到当前控件的数据库图层表
- const layerTable = mxcad.getDatabase().getLayerTable();
- // 将图层数据对象添加到图层表中会得到一个标识该图层数据的对象ID
- const objId = layerTable.add(layer)
- // 更新显示
- mxcad.updateDisplay()
我们可以通过调用数据库层表 McDbLayerTable() 中的 getAllRecordId() 方法获取所有图层id,再调用 getMcDbLayerTableRecord() 方法返回图层表记录对象 McDbLayerTableRecord() ,得到所有图层数据。
- import { MxCpp } from "mxcad"
- let layerTable = MxCpp.getCurrentMxCAD().getDatabase().getLayerTable();
- let aryId = layerTable.getAllRecordId();
- aryId.forEach((id) => {
- let layerRec = id.getMcDbLayerTableRecord();
- if (layerRec === null) return;
- console.log(layerRec);
- console.log("layerRec.color:" + layerRec.color.getColorString());
- console.log("layerRec.name:" + layerRec.name);
- });
我们得到目标图层表记录对象 McDbLayerTableRecord 后可调用该对象实例的 erase() 方法删除对象。 - import { MxCpp } from "mxcad"
- let layerTable = MxCpp.getCurrentMxCAD().getDatabase().getLayerTable()
- let layerId = layerTable.get("图层名字")
- let layerRec = layerId.getMcDbLayerTableRecord()
- layerRec.erase()
- // 更新显示
- mxcad.updateDisplay()
此外,我们还可以通过图层表的JSON序列化和反序列化来删除图层,代码如下: - import { McCmColor, MxCpp, McDbLayerTableRecord, McDb } from "mxcad"
- const layerTable = mxcad.getDatabase().getLayerTable();
- const layerJsonString = layerTable.getJson()
- const layerJson = JSON.parse(layerJsonString)
- // 只要保留以下几个名称的图层
- const keepLayerNames = ["0", "排水", "testLayer1"]
- const keepLayers = layerJson.filter((layerJsonObj)=> {
- return keepLayerNames.includes(layerJsonObj.name)
- })
- const keepLayersJsonString = JSON.stringify(keepLayers)
- layerTable.setJson(keepLayersJsonString)
- // 最后我们可以通过has方法检查图层是否存在 get方法传入图层名来得到对应的对象ID
- console.log("testLayer1", layerTable.has("testLayer1"))
- console.log("testLayer1", layerTable.get("testLayer1"))
mxcad 中修改图层的基础操作为得到数据库层表对象,然后根据层名得到层表记录对象,设置层表记录对应属性值,下面以用户在CAD图上选择一个对象,然后操作对象所在的图层为例: 获取目标图层: - import { MxCADSelectionSet, MxCADUiPrPoint } from "mxcad"
- const ss = new MxCADSelectionSet();
- const getPoint = new MxCADUiPrPoint()
- getPoint.setMessage("请选择目标对象")
- const point = await getPoint.go()
- if (!point) return
- const index = ss.pointSelect(point.x, point.y)
- const ent = ss.item(index).getMcDbEntity()
- if(!ent) return
- const layerId = ent.layerId
- let layerRec = layerId.getMcDbLayerTableRecord()
- console.log(layerRec)
获取或设置图层是否被关闭:被关闭上的图层实体无法参与操作编辑,参考代码如下: - const offVal = layerRec.isOff
- // 关闭图层
- layerRec.isOff = true
- // 更新显示
- mxcad.updateDisplay()
获取或设置图层是否被冻结:被冻结上的图层实体,不会参显示数据的生成,这样可以加快显示速度,和打开图纸的速度,它与关闭属性相比,冻结后的图层不但看不见,并且在内存中也不参加显示,代码如下: - const frozenVal = layerRec.isFrozen
- // 冻结图层
- layerRec.isFrozen = true
- // 更新显示
- mxcad.updateDisplay()
获取或设置图层是否被锁定:锁定后的图层上的实体不能编辑,但可以选择,代码如下: - const lockVal = layerRec.isLocked
- // 锁定图层
- layerRec.isLocked = true
- // 更新显示
- mxcad.updateDisplay(
获取或设置图层颜色,代码如下: - const colorVal = layerRec.color
- // 设置图层颜色为红色
- layerRec.color = new McCmColor(255,0,0)
- // 更新显示
- mxcad.updateDisplay()
在线示例
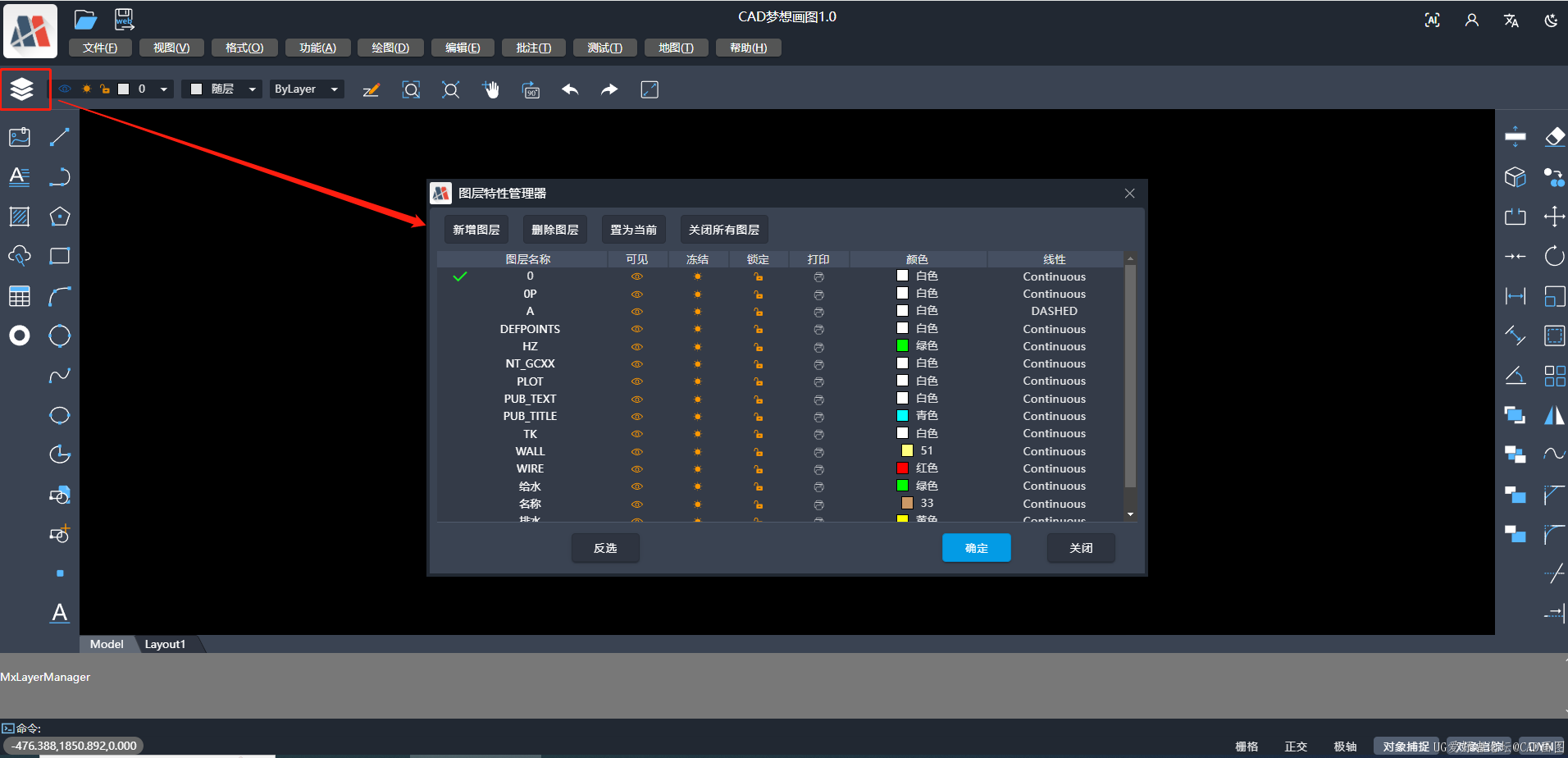
示例项目地址: [在线CAD梦想画图],点击图标打开图层特性管理器,可操作当前图纸内的所有图层,如下图所示:

|