|
|
前言
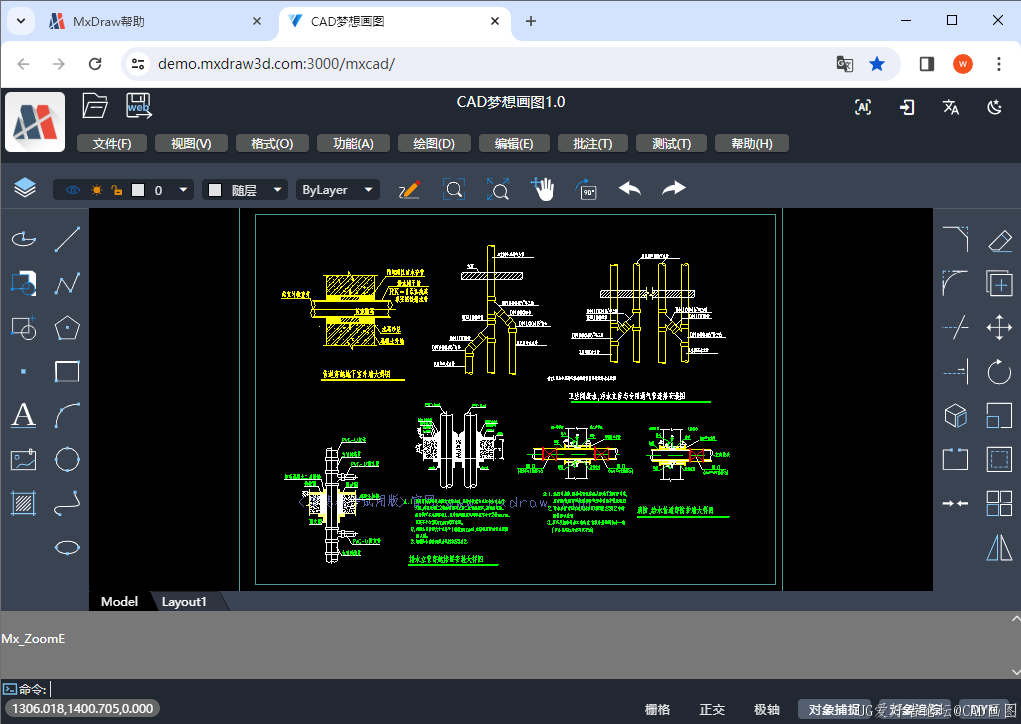
随着云端化数字经济时代的到来,越来越多的用户需要在网页端对图纸进行查看和审批,今天给大家详细讲一下在线的方式打开CAD图纸的方法,示例项目地址:https://demo.mxdraw3d.com:3000/mxcad/

在示例项目中可以直接打开CAD图纸,这依赖于mxcad这个前端库可以读取MxDraw云图开发包将CAD图纸转换成mxweb格式的文件。有了图纸转换和文件渲染之后, 就可以做到读取和编辑CAD图纸。
原理
篇幅限制,更多的内容请查询梦想CAD控件
后端具体实现
首先我们需要Node环境点击查看安装。如果你不是使用的Node作为后端开发语言, 那么只需要理解如何转换就好, 然后自行实现。验证是否安装成功
下面我们可以直接通过Node child_process 使用子进程调用云图开发包中的mxcadassembly程序
mxcadassembly程序所在目录windows目录: MxDrawCloudServer\Bin\MxCAD\Release\mxcadassembly.exe
linux目录: MxDrawCloudServer\Bin\Linux\BinMxCAD\mxcadassembly
- const { exec } = require('child_process');
- // 如果是要将mxweb格式文件转成服务器 那么 srcpath就是mxweb文件路径 而outname 的后缀名应该是对应图纸的后缀名,如: test.dwg
- const param = {
- srcpath: "要转换的文件在服务器上的路径",
- outpath: "转换后生成的文件在服务器上的目录路径",
- outname: "转换后的文件名称"
- }
- exec(`"mxcadassembly程序在服务器所在位置" "${JSON.stringify(param)}"`, ()=> {})
然后结合云图开发包MxDrawCloudServer\Bin\MxCAD\MxCADSaveFile\server.js文件查看到源码可以非常清晰的知道如何上传CAD实现转换和保存dwg图纸。
最后我们将转换的文件放在了服务器上,当然你也可以上传到oss或者其他云存储上,然后返回对应的访问地址就可以了。
前端具体实现
前端直接调用后端提供的接口上传CAD图纸,等成功转换成mxweb文件后在前端用mxcad打开, 打开mxweb文件点击查看参考
这里主要讲解一下如何将目前网页上打开渲染好并且编辑了的mxweb文件保存成CAD图纸。
首先我们需要得到现在修改后的mxweb文件数据,然后上传到服务器,后端将mxweb格式的数据写在一个mxweb格式的文件中,最后使用mxcadassembly程序将mxweb格式文件转换为CAD图纸的文件, 然后返回对应的访问地址。
默认情况下, 我们提供saveFileToUrl 来实现保存CAD图纸, 它实际上帮我们将当前的mxweb数据上传到了你指定的一个后端接口中,下面是它的使用方法:
- import { MxCpp, MxTools } from "mxcad"
- MxCpp.getCurrentMxCAD().saveFileToUrl("http://localhost:3337/mxcad/savefiledwg", (iResult, sserverResult)=> {
- /** 这个就是对应接口的返回数据结果 */
- console.log(sserverResult)
- // 我们可以直接拿到请求结果中携带的CAD图纸的访问地址 下载对应的图纸
- // 假设返回结果是filePath
- const filePath = JSON.parse(sserverResult).filePath
- fetch(filePath).then(async (res)=> {
- const blob = await res.blob()
- // 默认使用了一些新的特性,如果不支持则会自动降级使用a标签下载
- MxTools.saveAsFileDialog({
- blob,
- filename: "test.dwg",
- types: [{
- description: "dwg图纸",
- accept: {
- "application/octet-stream": [".dwg"],
- },
- }]
- })
- })
- })
- import { MxCpp } from "mxcad"
- const mxcad = MxCpp.getCurrentMxCAD()
- // 这里直接拿到mxweb数据
- mxcad.saveFile(void 0, (data)=> {
- let blob: Blob
- const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
- if (isSafari) {
- blob = new Blob([data.buffer], { type: "application/octet-stream" });
- } else {
- blob = new Blob([data.buffer], { type: "application/octet-binary" });
- }
- // 这里直接将blob转成file
- const file = new File([blob], 'test.mxweb', { type: isSafari ? "application/octet-stream" : "application/octet-binary" })
- // 上传文件转CAD图纸
- fetch('http://localhost:3337/mxcad/savefiledwg', {
- method:'POST',
- body: file
- })
- }, false, true)
前端mxcad文档: https://mxcadx.gitee.io/mxcad_docs/zh/
完整演示在网页打开保存CAD图纸的DEMO
|
|