|
|
前言
今天讲一下如何利用WEB CAD SDK来绘制单行文字和多行文字,在使用mxcad绘制文字之前请先按照mxcad文档将cad图纸在网页上渲染出来, 如果没有阅读mxcad文档可能无法理解后续代码。
在线CAD功能测试:https://demo.mxdraw3d.com:3000/mxcad/
绘制文字和多行文字
单行文字代码如下:
- import { McDbMText, McDbText, MxCADResbuf, MxCADSelectionSet, MxCADUiPrPoint, createMxCad } from "mxcad"
- window.onload = async () => {
- const mode = "SharedArrayBuffer" in window ? "2d" : "2d-st"
- const mxcad = await createMxCad({
- canvas: "#myCanvas",
- locateFile: (fileName) => {
- return new URL(`/node_modules/mxcad/dist/wasm/${mode}/${fileName}`, import.meta.url).href
- },
- fileUrl: new URL("../public/test2.mxweb", import.meta.url).href,
- fontspath: new URL("../node_modules/mxcad/dist/fonts", import.meta.url).href,
- })
- const getPoint = new MxCADUiPrPoint()
- const point = await getPoint.go()
- if(point) {
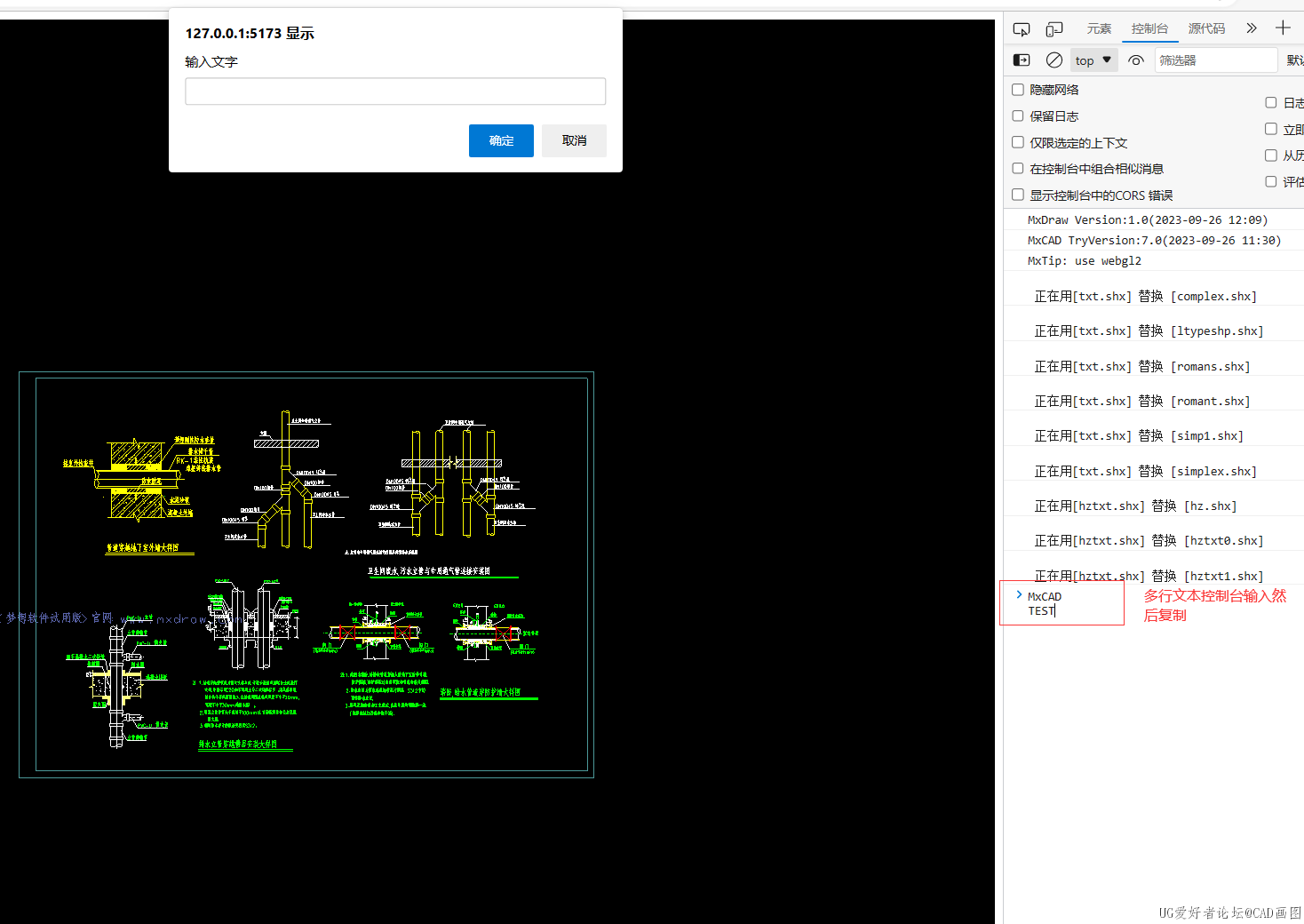
- const text = prompt("输入文字")
- if (text) {
- const isNewLine = /\n/.test(text)
- if (isNewLine) {
- mxcad.drawMText(point.x, point.y, text.replace(/\n/g, "\\P"), 10000, 0, 0, 1)
- } else {
- mxcad.drawText(point.x, point.y, text, 10000, 0, 0, 1)
- }
- }
- }
-
- alert("开始编辑文字")
- getPoint.clearLastInputPoint()
- const point1 = await getPoint.go()
- if(point1) {
- const filter = new MxCADResbuf()
- filter.AddMcDbEntityTypes("TEXT,MTEXT")
- const select = new MxCADSelectionSet()
- const objId = select.item(select.pointSelect(point1.x, point1.y, filter))
- const ent = objId.getMcDbEntity()
- let txt:string | undefined;
- if(ent instanceof McDbText){
- txt = (ent as McDbText).textString;
- }
- else if(ent instanceof McDbMText){
- txt = (ent as McDbMText).contents;
- }
- if(!txt) return;
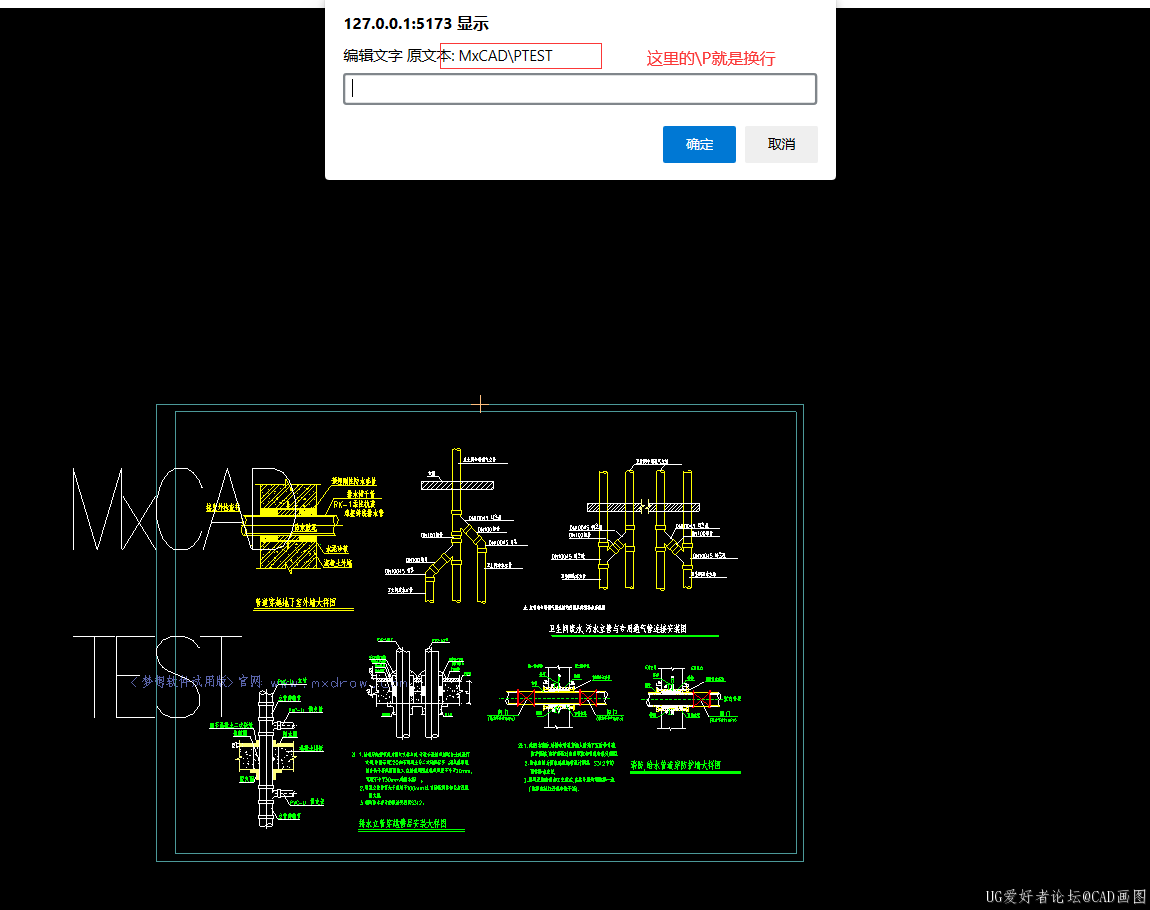
- const text = prompt("编辑文字 原文本: " + txt)
- if(!text) return
- if(ent instanceof McDbText){
- (ent as McDbText).textString = text;
- }
- else if(ent instanceof McDbMText){
- (ent as McDbMText).contents = text.replace(/\n/g, "\\P");
- }
- }
- }
我们必须要创建一个mxcad的控制来显示图纸,其中变量mxcad是通过createMxCad得到的实例控件,具体的参数配置和详细的注意事项请参考mxcad入门文档
要绘制文字首先需要获取鼠标的点击, 得到一个CAD坐标, 有了坐标就知道这个文字绘制在什么位置了,这里使用mxcad提供的 MxCADUiPrPoint类用于获取鼠标点击, 得到对应的CAD坐标。
然后用浏览器提供的默认输入弹框prompt弹出了一个输入框,可以通过它来得到文字。你也可以通过其他方式实现这样的一个功能。
多行文字换行的话,需要将\n 换成\P,所以多行文字中出现\P 就会自动换行。
注释:按照AutoCAD多行文字换行的规则,如果要输入“\P”字符串,就换成“\\P”输入
而如果是单行文字存在换行\n会被显示成63, 你可能需要将换行符\n替换成""空字符串来解决这个问题。
以上是绘制文字的实现说明,发现不会的API函数可以前往mxcad文档搜索对应的关键词。
关于编辑文字的实现说明
首先要在一张CAD图纸中编辑文字, 我们和绘制文字一样,需要鼠标点击这个文字得到它的坐标位置。其中getPoint.clearLastInputPoint表示的是清空上一个输入点,因为那是绘制文字的输入点,我们现在并不需要。
然后我们需要筛选,看看点击的是不是文字,我们可以通过mxcad提供的MxCADResbuf类的实例方法AddMcDbEntityTypes来添加CAD中的类型标识。文字的类型标识就是TEXT和多行文字MTEXT 按照规则用 ,隔开。
然后我们就可以在CAD图纸中选择需要的文字了。
在mxcad中提供了MxCADSelectionSet类来实现选择图形对象相关的功能。我们这里选择用MxCADSelectionSet.pointSelectCAD坐标点的方式选择我们的文字,加上我们的筛选条件MxCADResbuf的实例, 就可以得到一个索引。
我们通过MxCADSelectionSet.item得到具体的图形对象实例。
我们可以通区分不同的构造类 来区分不同的图形对象实例,比如McDbText和McDbMText类就是单行文字和多行文字的构造类。
最后我们还是用prompt得到一个新的输入, 将新输入的文字内容赋值给文字对象就完成了文字的编辑。
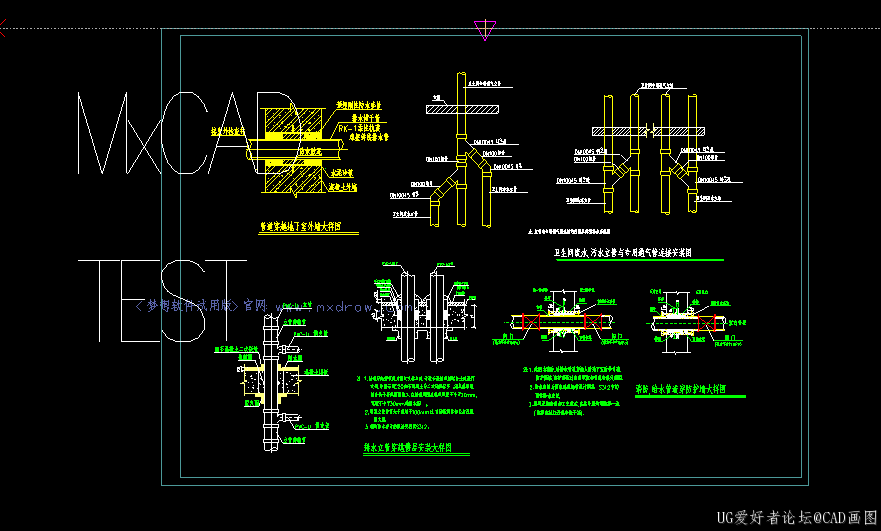
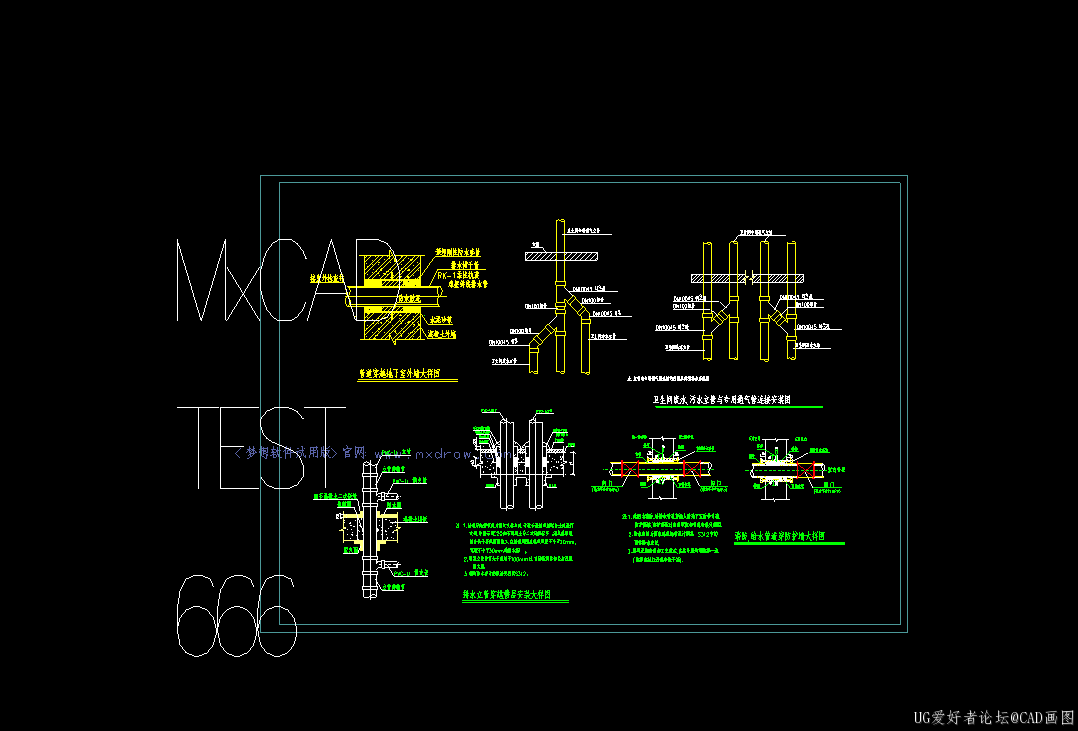
效果图:



最后复制源文本然后补充了\P666

最后附上该文章的演示demo源码:
https://gitee.com/mxcadx/mxdraw-article/blob/master/实现绘制文字/demo.zip
|
|