|
|
前言
CAD制图的过程中会有很多重复的图元需要绘制,为了节约绘制时间,我们会把部分图元保存成图块,下次就可以快速和多次的插入到相应的图纸位置中,提高绘图效率。
网页版CAD页面中要实现插入图块功能,首先需要将这个图块dwg文件转换成mxweb文件,我们需要下载MxDraw云图开发包,根据入门文档的操作, 实现dwg文件到mxweb文件的转换, 让它支持在页面中显示。
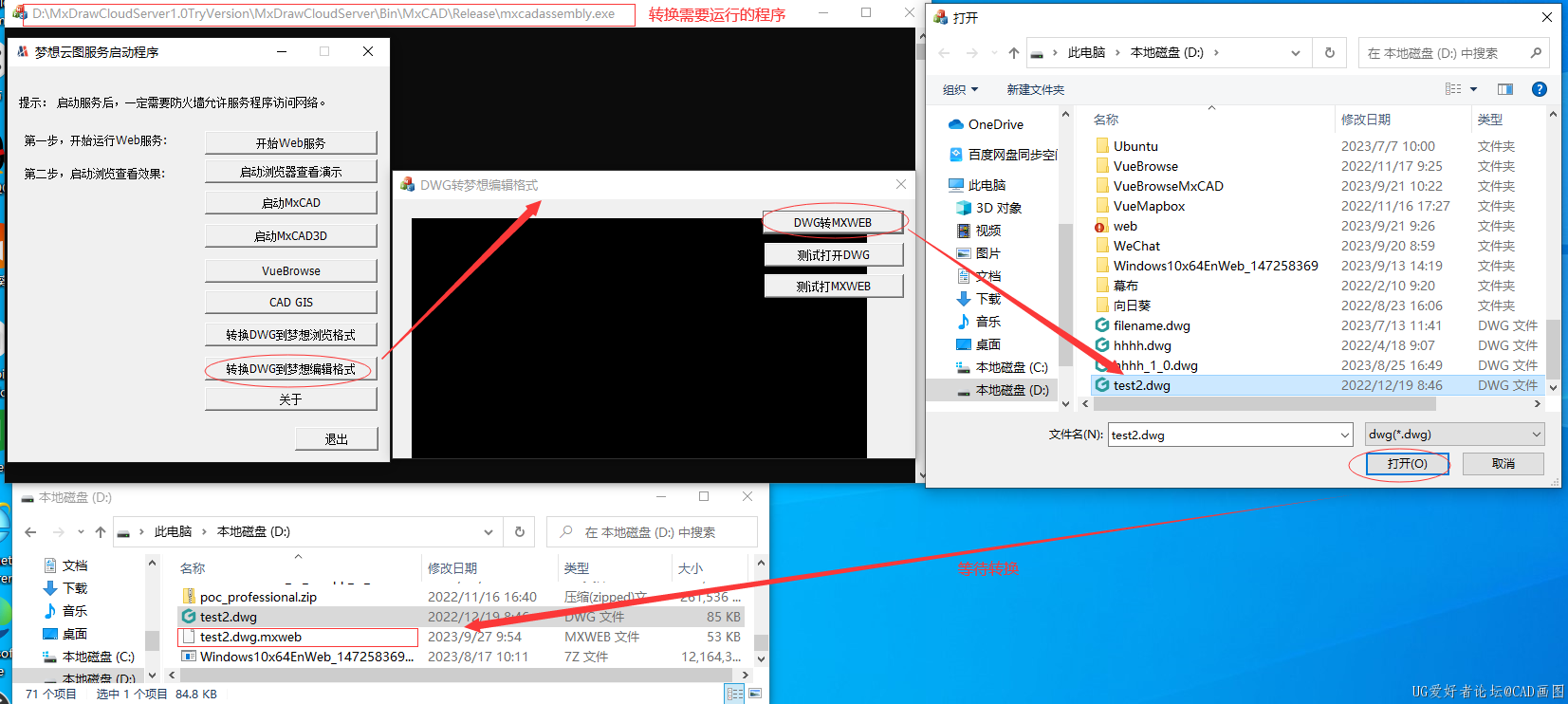
下载试用包之后,我们按下图所示将dwg文件转成mxweb文件:

更多关于图纸转换程序的使用说明可以参考入门文档或者mxcad文档-图纸转换
有了mxweb文件,就可以通过mxcad npm包实现插入图块功能。
注意:无论是图纸还是图块 最终转换后都是mxweb文件。
在阅读了mxcad文档-快速入门后, 你可以自己按照步骤去实现页面加载mxweb文件显示图纸,也可以直接下载或者参考我们提供的示例源码
实现插入图块功能
我们就基于示例源码中vite目录这个由vite打包工具使用mxcad的初始化示例项目为例 来开始实现一个插入图纸的功能,代码如下:
- <font face="微软雅黑" size="3">import { createMxCad } from "mxcad"
- (async ()=> {
- const mxcad = await createMxCad({
- canvas: "#myCanvas",
- locateFile: (fileName) => {
- return new URL(`/node_modules/mxcad/dist/wasm/${mode}/${fileName}`, import.meta.url).href
- },
- fileUrl: new URL("../public/test2.mxweb", import.meta.url).href,
- fontspath: new URL("../node_modules/mxcad/dist/fonts", import.meta.url).href,
- })
-
- // 这里用定时器是保证稳定的测试, 正常来说是在需要的时候调用就好
- setTimeout(async () => {
- // 加载图块转换的mxweb文件
- let blkrecId = await mxcad.insertBlock(new URL("../public/tree.mxweb", import.meta.url).href, "tree");
-
- // id是否有效
- if (!blkrecId.isValid()) {
- return;
- }
- // 实例化一个块
- let blkRef = new McDbBlockReference();
- // 将加载的图块ID赋值给它
- blkRef.blockTableRecordId = blkrecId;
- // 然后计算一下这个块的包围盒
- let box = blkRef.getBoundingBox();
- if (box.ret) {
- let dLen = box.maxPt.distanceTo(box.minPt);
- // 如果图块包围盒特别小
- if (dLen > 0.00001) {
- // 则需要放大
- blkRef.setScale(mxcad.getMxDrawObject().screenCoordLong2Doc(100) / dLen);
- }
- }
-
- // 这里开始做用户交互
- let getPoint = new MxCADUiPrPoint();
- getPoint.setMessage("\指定插入基点");
-
- // 动态绘制这个图块
- getPoint.setUserDraw((v, worldDraw) => {
- blkRef.position = v;
- worldDraw.drawMcDbEntity(blkRef);
- });
-
- // 用户鼠标点击时得到位置
- let pt = await getPoint.go();
- if (!pt) return;
- blkRef.position = pt;
- // 绘制这个图块
- mxcad.drawEntity(blkRef);
- }, 1000)
- })()</font>
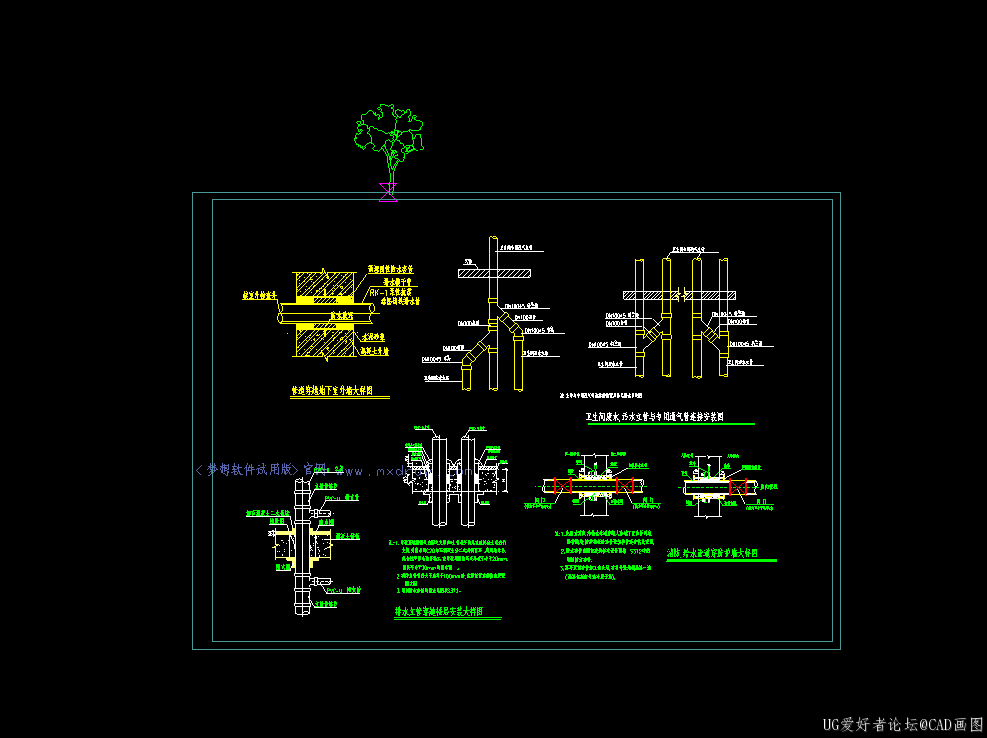
效果如下图:

这样我们就完成了图块的插入。
DEMO源码:
https://gitee.com/mxcadx/mxdraw-article/blob/master/%E6%8F%92%E5%85%A5%E5%9B%BE%E5%9D%97%E5%8A%9F%E8%83%BD/demo.zip
|
|