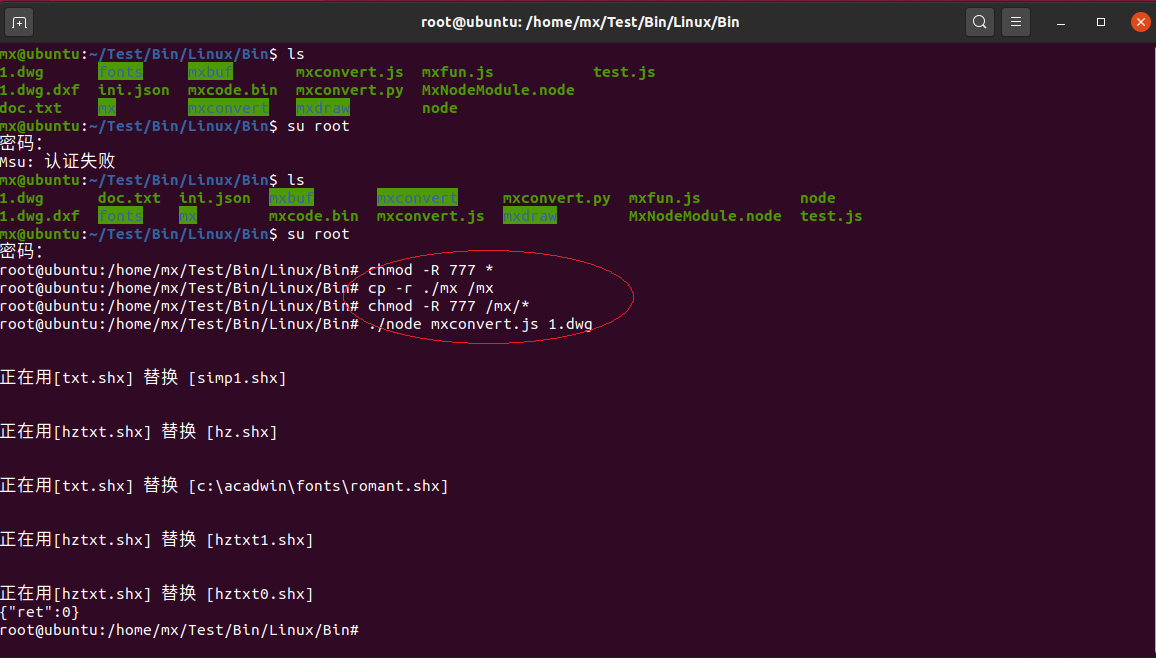
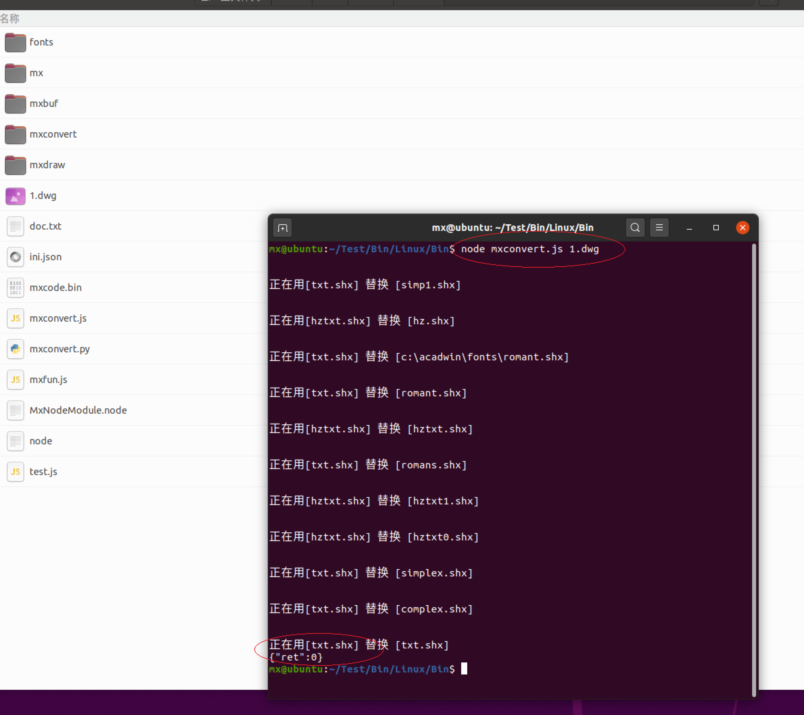
原理说明:mxconvert.js,windows在Bin\Release目录,linux在Bin\Linux\Bin目录。
调用方式:node mxconvert.js command param=value。
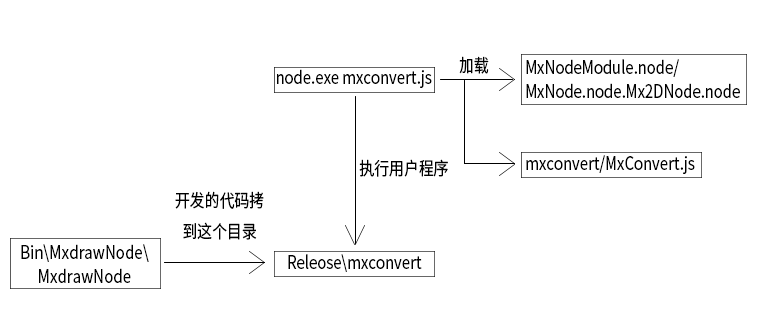
调用原理如下,加载我们提供的CAD模块和js程序。
开发步骤:
A.安装vs2019,node.js,TypeScript运行环境,
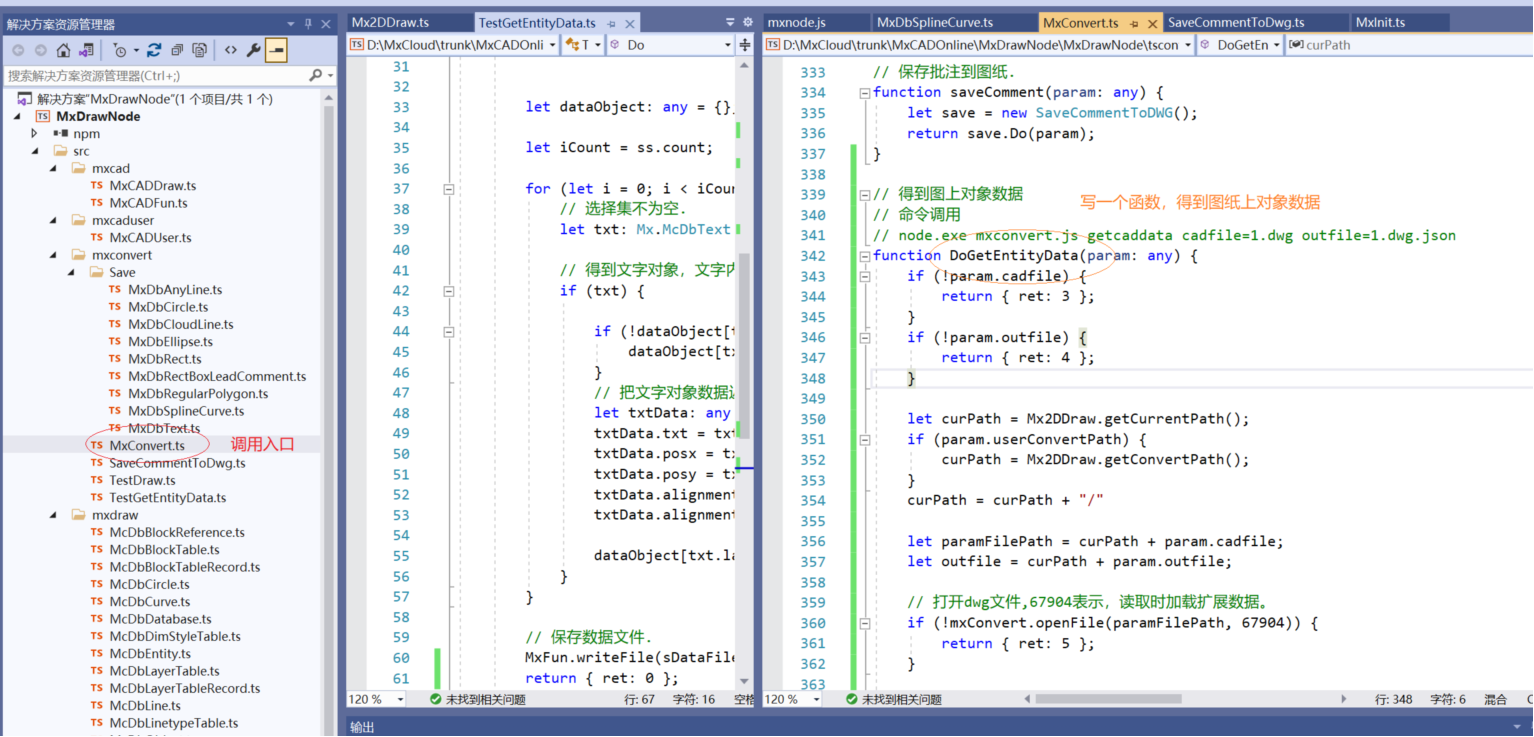
B.打开安装目录下,Bin\MxDrawNode\MxDrawNode.sln工程
如下:
例子中,DoGetEntityData得到图纸上的对象数据,比如文本数据,然后写到json文件。
得到指定层上的文字代码如下:
- export class TestGetEntityData {
- public sOutfile: string;
-
-
- // 得到图层"飘檐"上的文本
- private getText1() {
- // 把得到数据,写到sDataFile.
- let sDataFile = this.sOutfile;
-
- let ss: Mx.MrxDbgSelSet = new Mx.MrxDbgSelSetClass();
-
- // 创建一个选择过滤条件.
- let filter: Mx.MrxDbgRbList = new Mx.MrxDbgRbListClass();
-
- // 只选择文字对象.
- filter.addString("TEXT", 5020)
-
- // 图层过滤.
- //filter.addString("飘檐", 8);
-
- // 得到图上所有文字对象.
- ss.allSelect(filter);
-
-
- let dataObject: any = {};
-
- let iCount = ss.count;
-
- for (let i = 0; i < iCount; i++) {
- // 选择集不为空.
- let txt: Mx.McDbText = Mx.MxType.MxCast(ss.item(i), Mx.MxType.TypeString.kMcDbText);
-
- // 得到文字对象,文字内容.
- if (txt) {
-
- if (!dataObject[txt.layer]) {
- dataObject[txt.layer] = [];
- }
- // 把文字对象数据返回.
- let txtData: any = {};
- txtData.txt = txt.textString;
- txtData.posx = txt.position.x;
- txtData.posy = txt.position.y;
- txtData.alignmentPointx = txt.alignmentPoint.x;
- txtData.alignmentPointy = txt.alignmentPoint.y;
-
- dataObject[txt.layer].push(txtData);
- }
- }
-
- // 保存数据文件.
- MxFun.writeFile(sDataFile, JSON.stringify(dataObject));
- return { ret: 0 };
- }
-
-
- public Do(filename: string) {
- this.sOutfile = filename;
- return this.getText1();
- }
- }
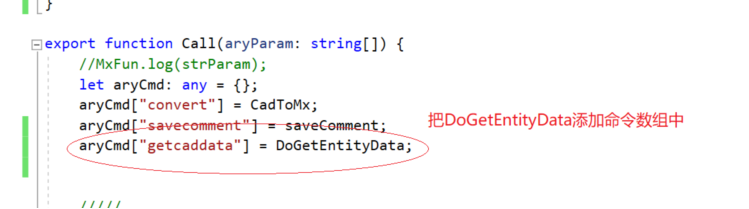
增加命令,getcaddata
C.编译程序,生成MxConvert.js
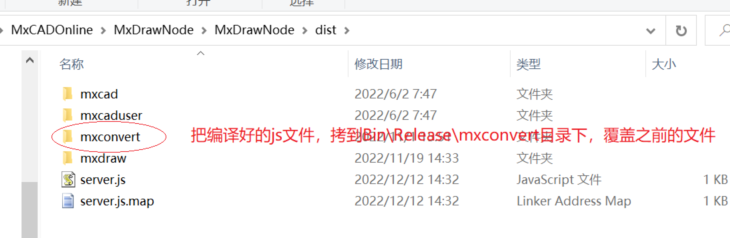
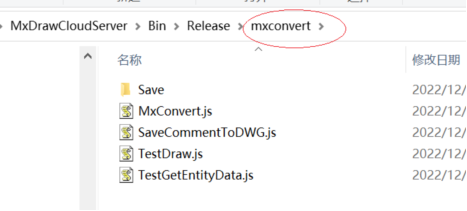
把dist\mxconvert目录下的所有js程序拷到Bin\Release\mxconvert目录下,覆盖原来的文件,如下:
拷到如下目录:
D.启动程序
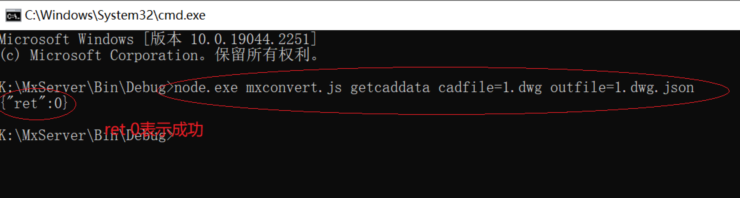
命令行入MxDrawCloudServer\Bin\Release目录,执行:node.exe mxconvert.js getcaddata cadfile=1.dwg outfile=1.dwg.json 运行提取程序,如下:
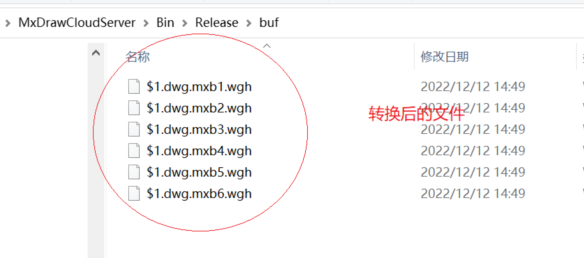
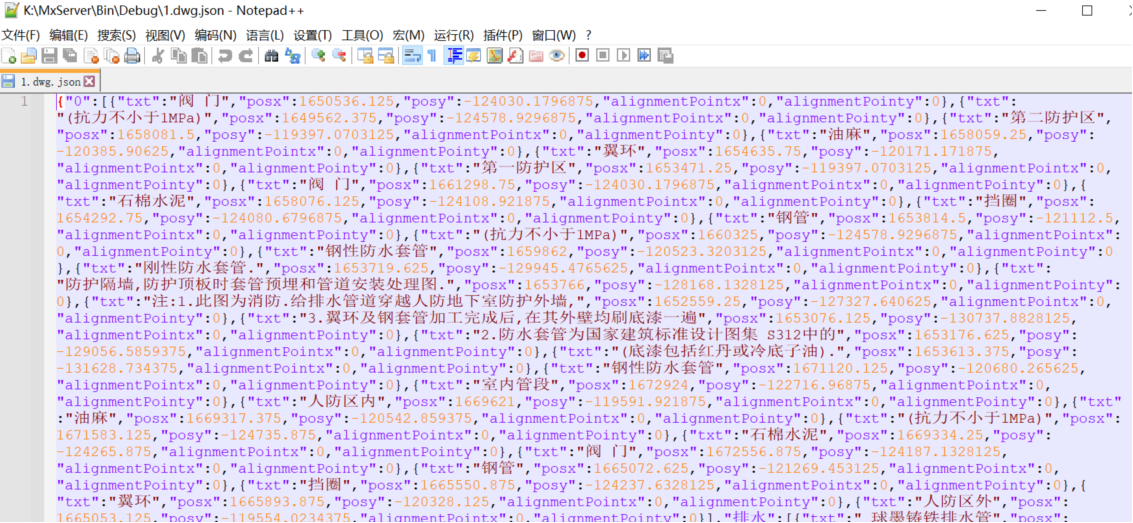
成功执行,当前目录生成一个1.dwg.json文件:
生成的 json文件内容:
E.错误查看,日志文件位置
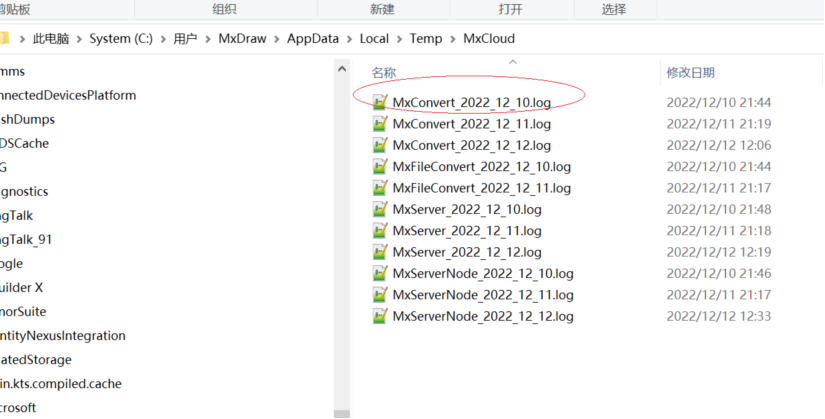
在程序运行过程,出现错误信息,会自动写到日志文件中的日志文件,默认在如下目录:C:\Users\MxDraw\AppData\Local\Temp\MxCloud如下截图:
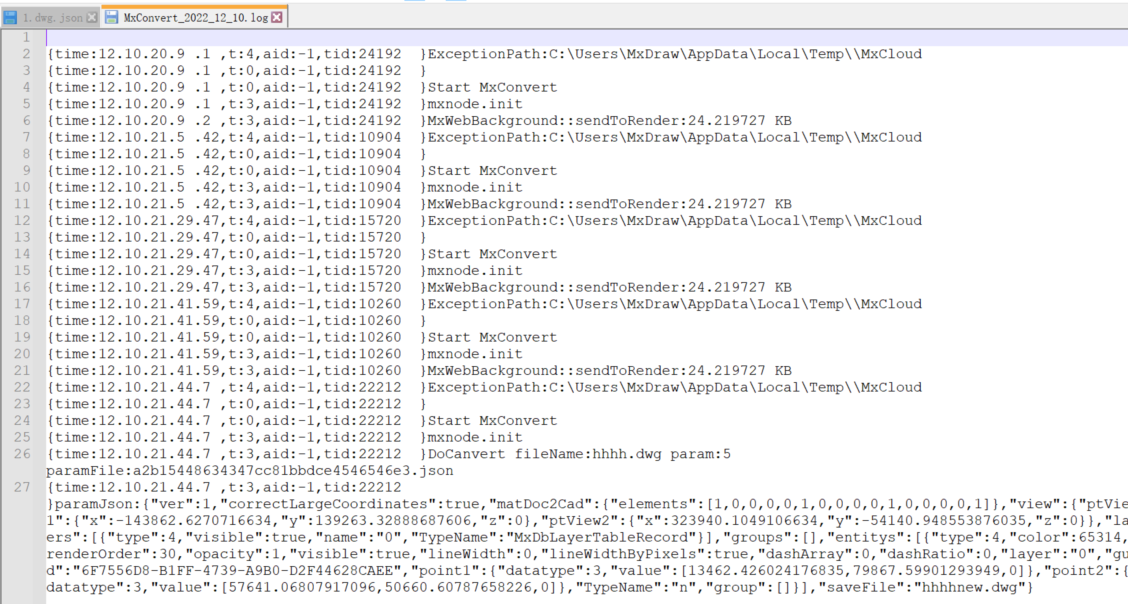
日志文件内容: