UG爱好者
标题: AUTOCAD——总结CAD画圆角的三种方式 [打印本页]
作者: CAD画图 时间: 2022-4-6 10:48
标题: AUTOCAD——总结CAD画圆角的三种方式
CAD画圆角的三种方式
操作方式
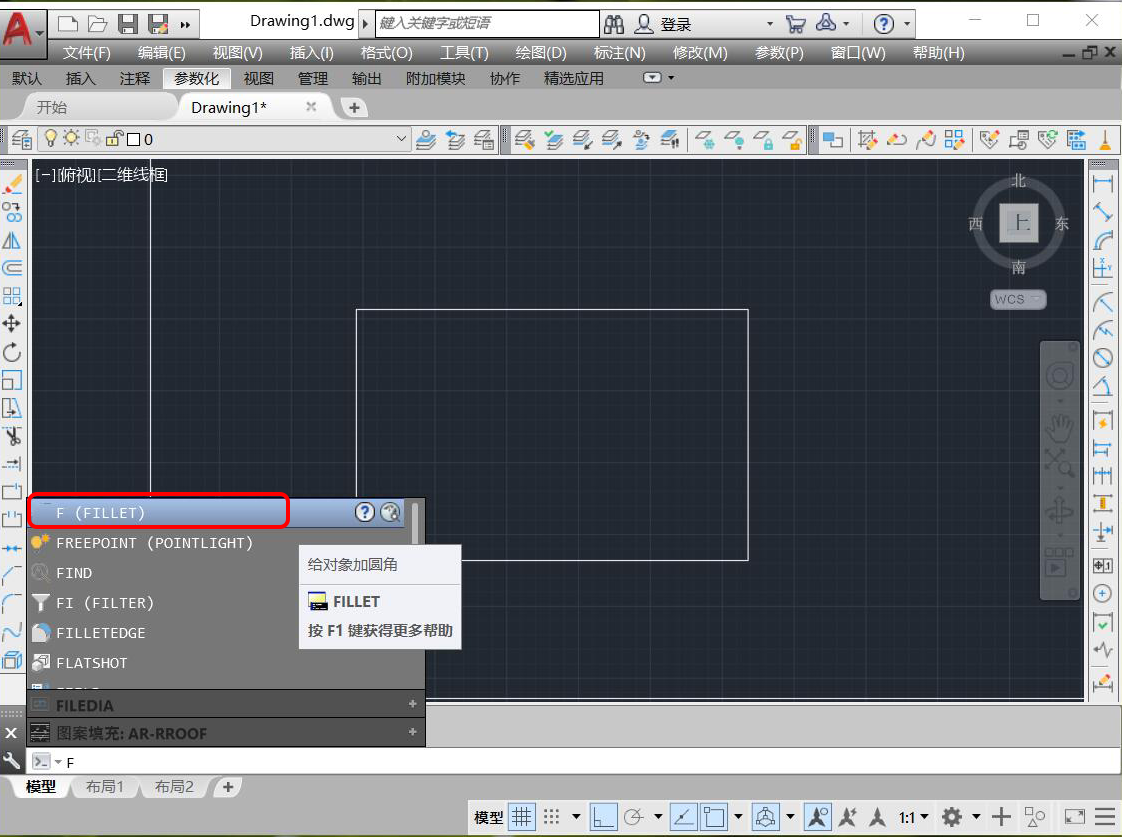
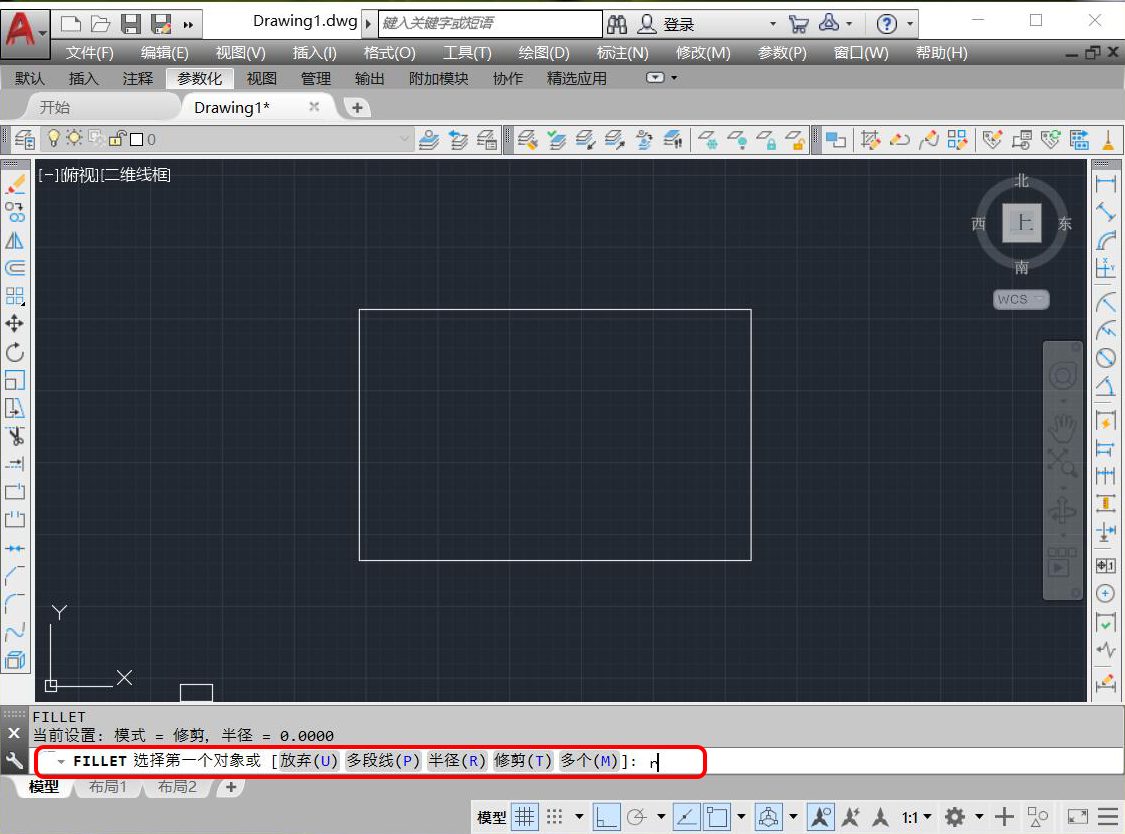
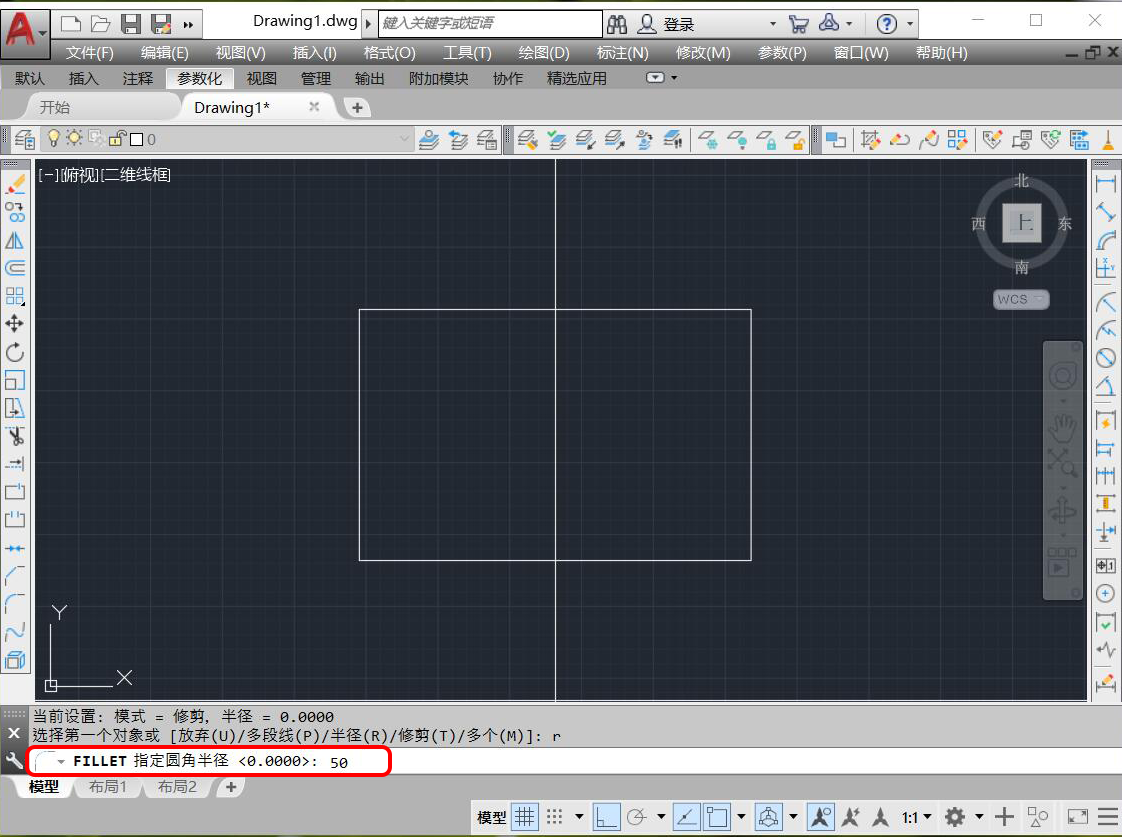
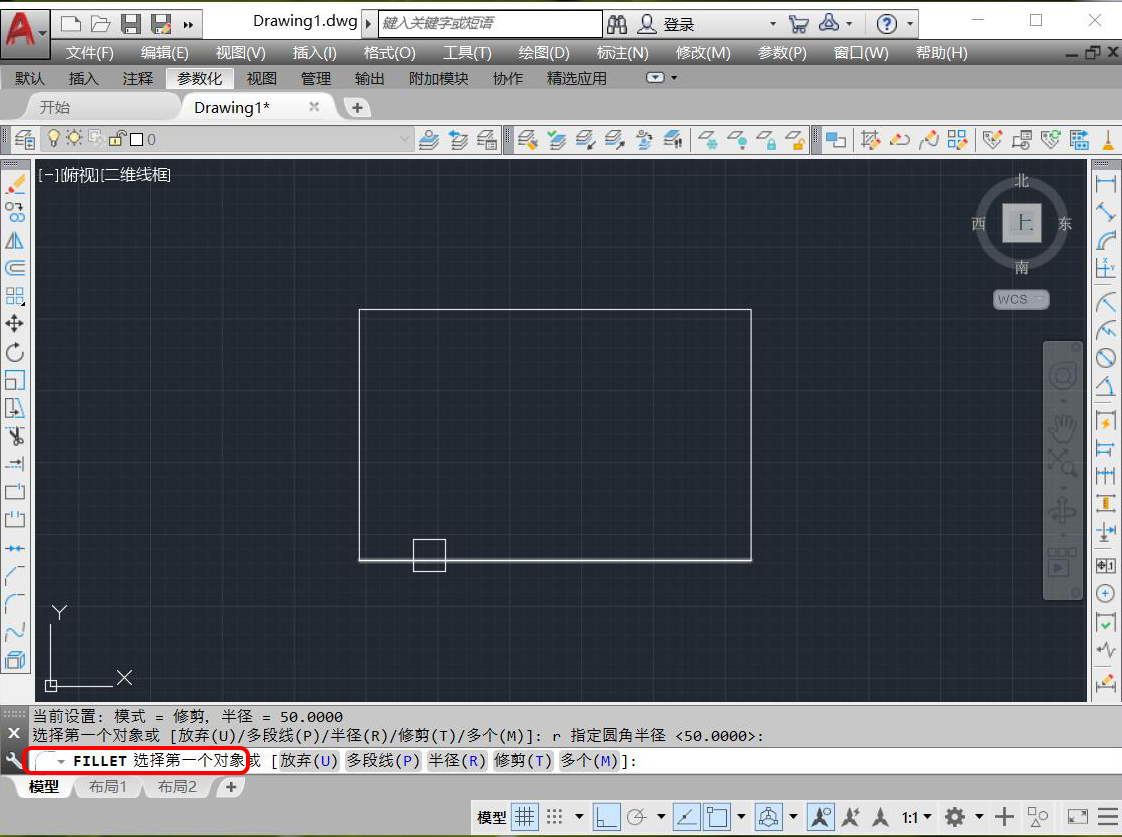
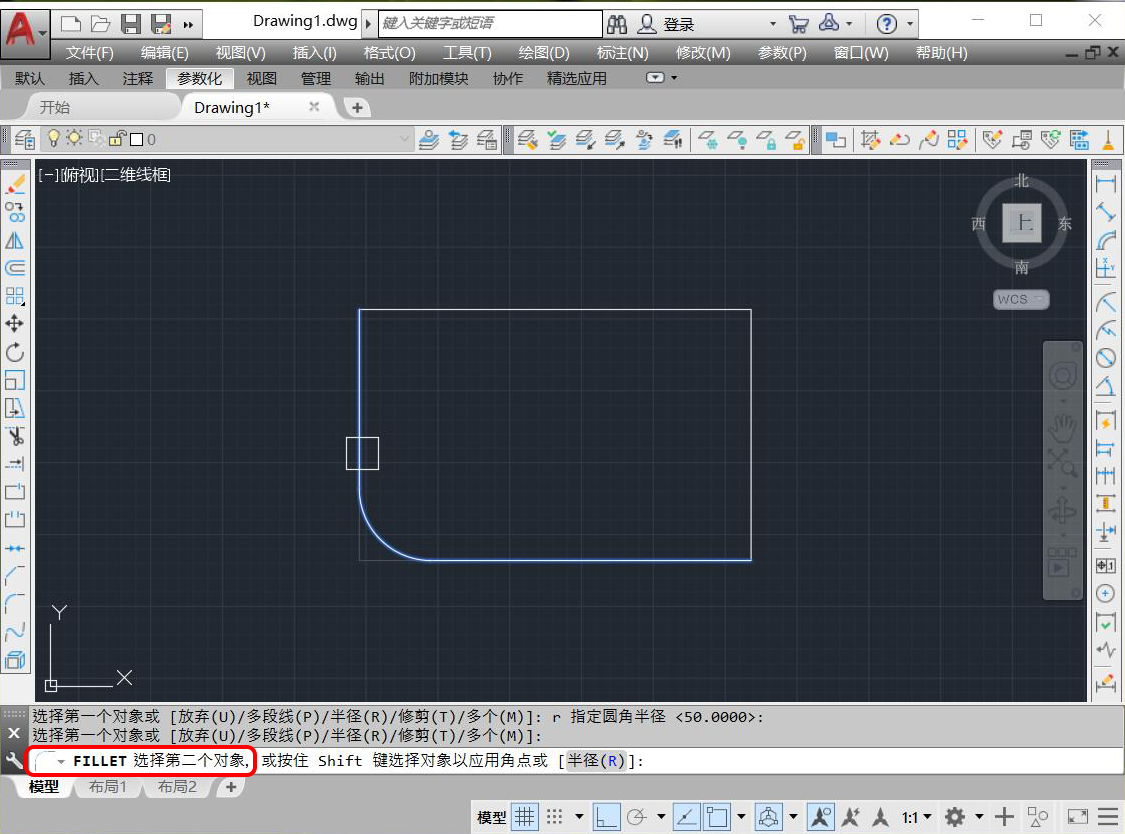
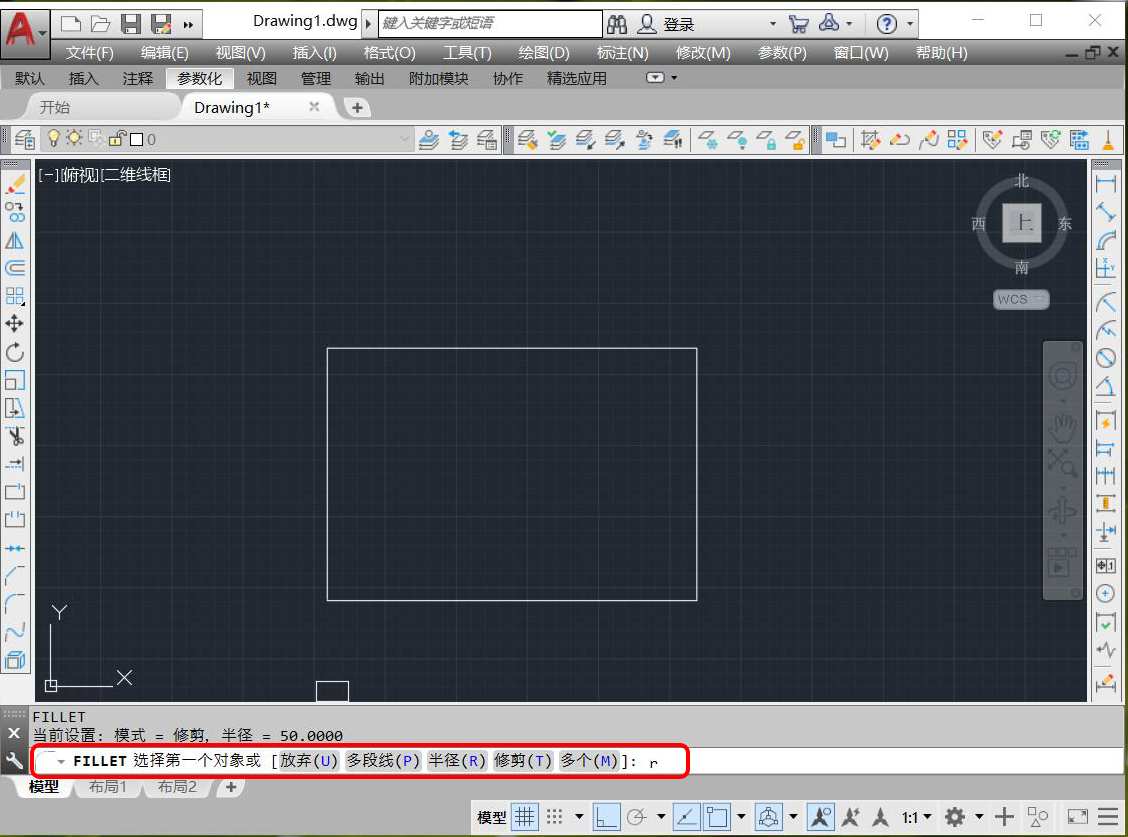
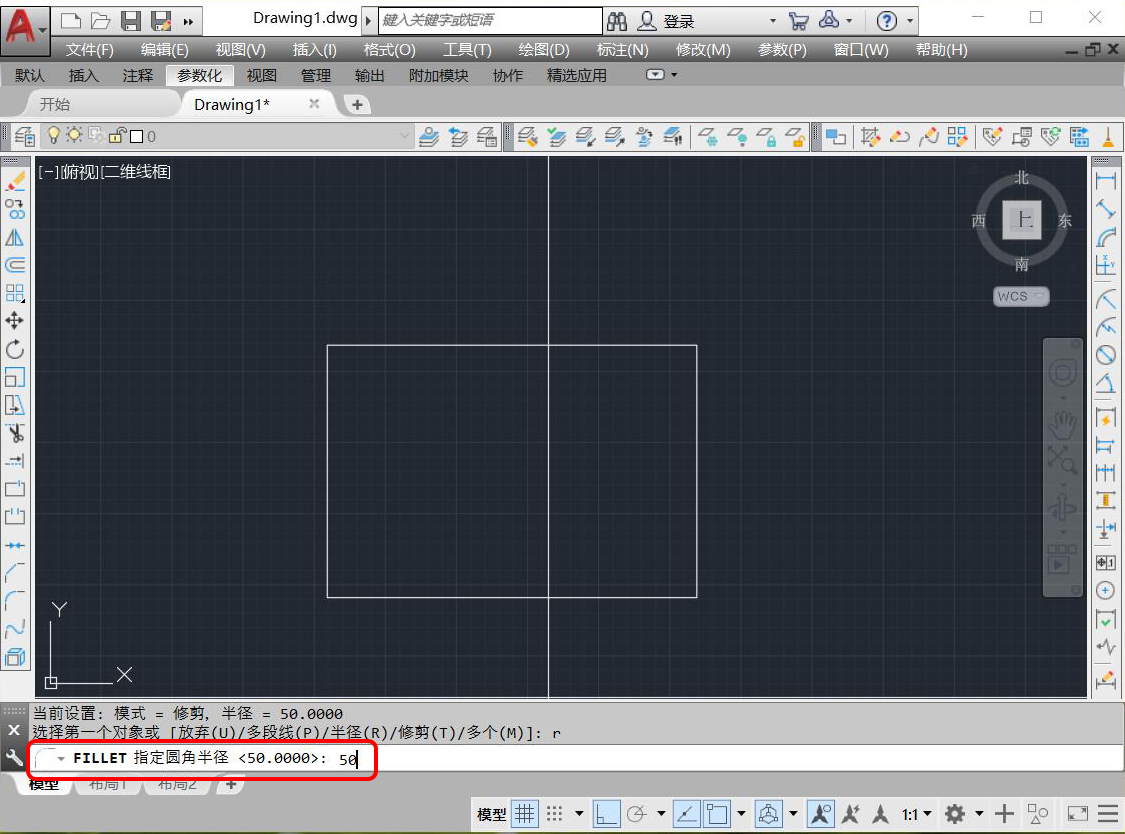
1.输入给对象加圆角命令“FILLET”(快捷键:F),按下空格,再输入“r”,空格,输入圆角的半径,然后空格,接着选择第一、二个对象,圆角命令完成。
圆角命令F

输入r

圆角半径

选择第一个对象

选择第二个对象

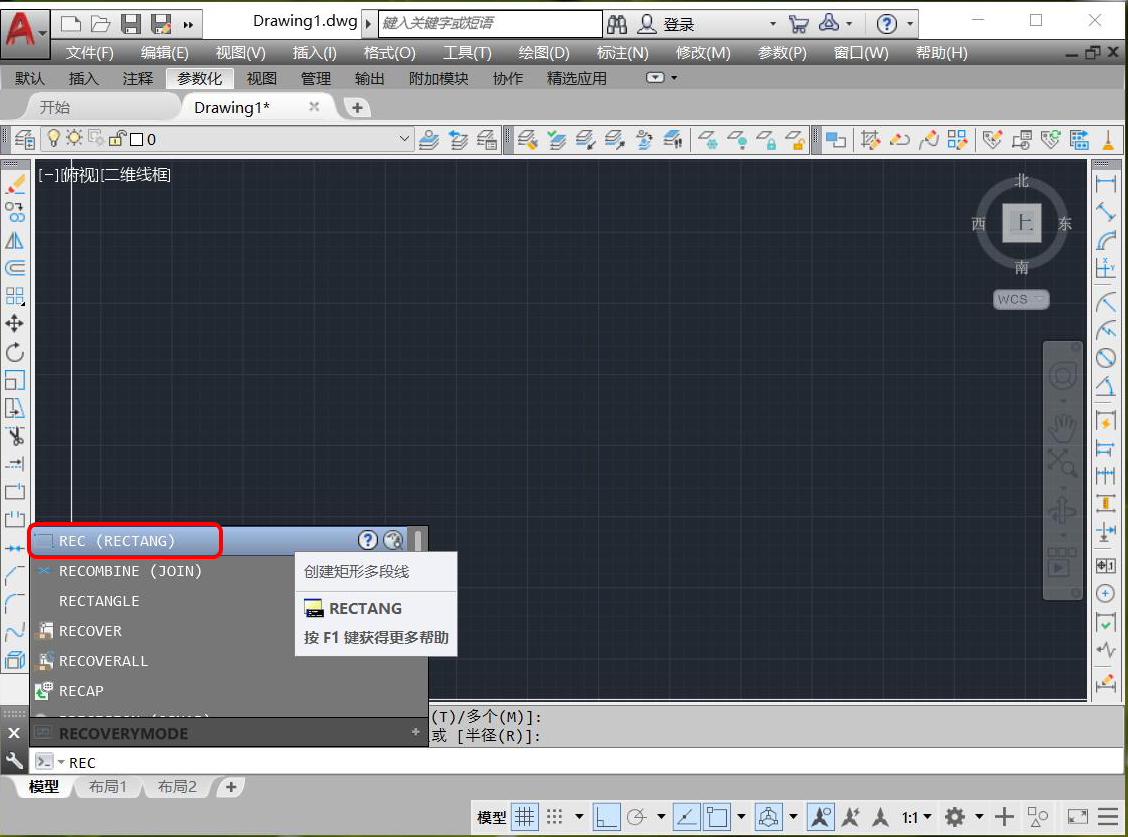
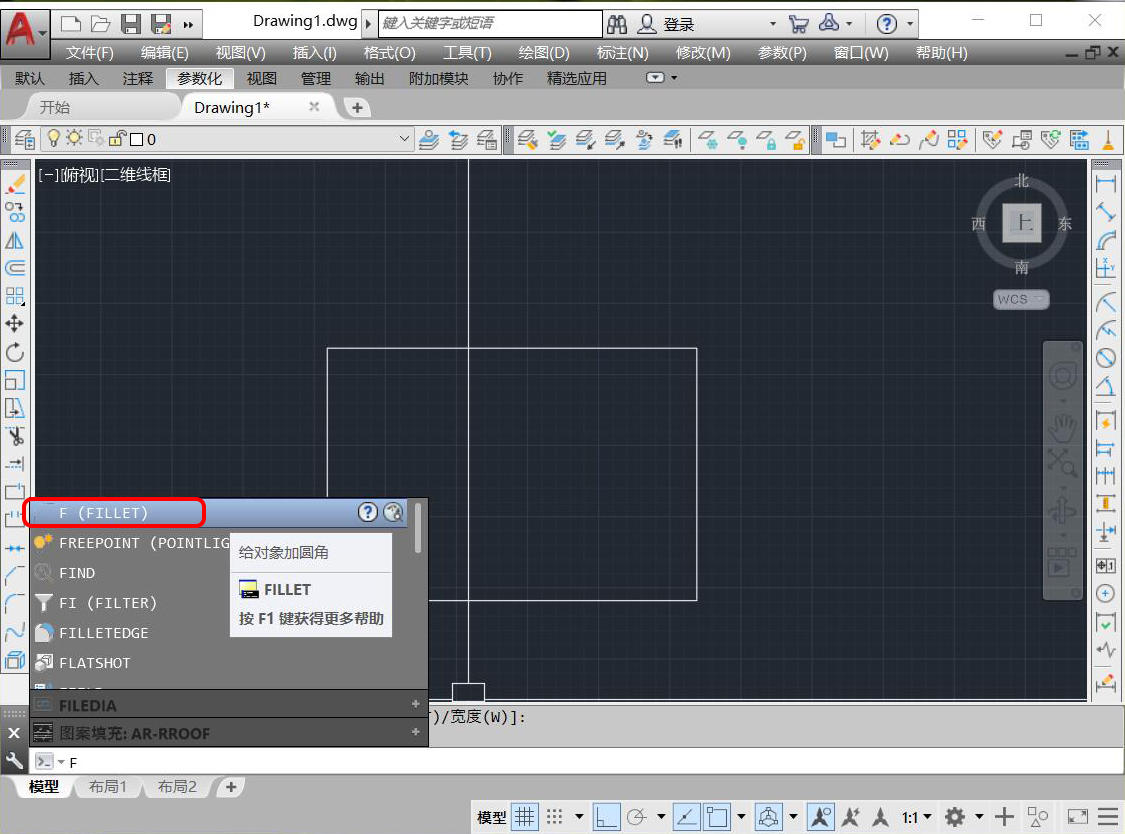
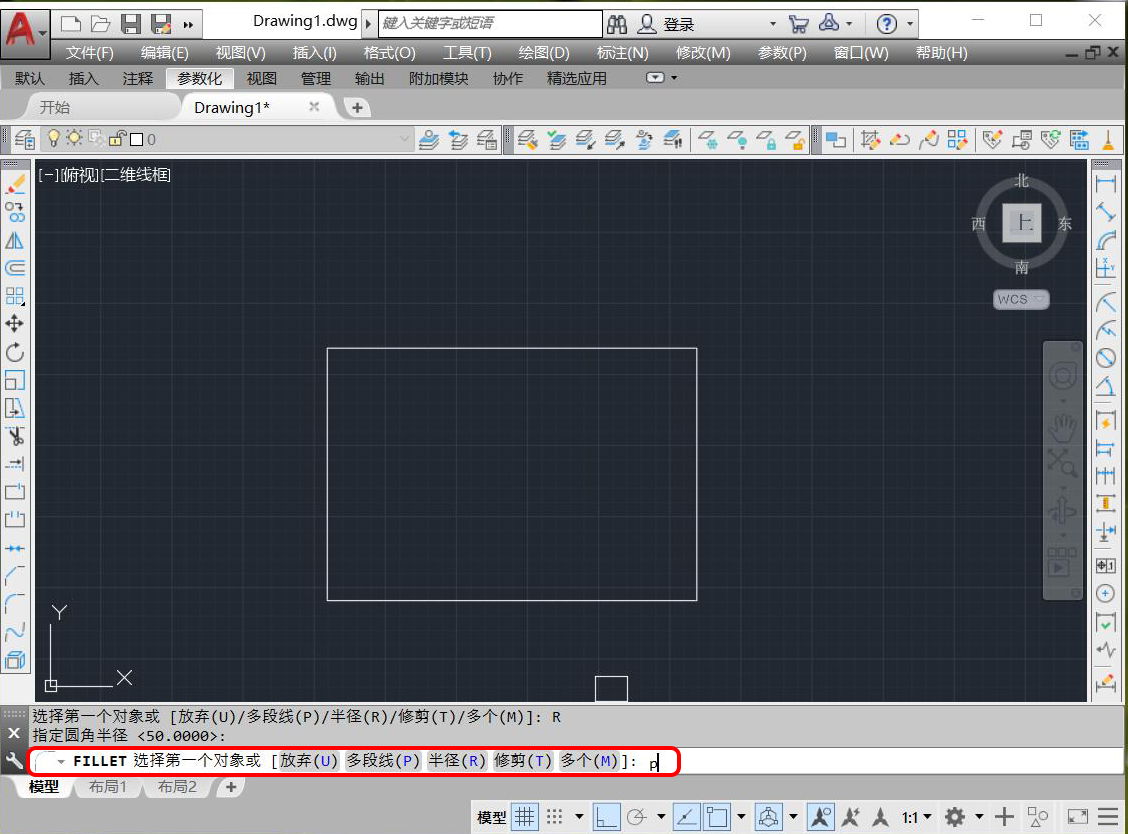
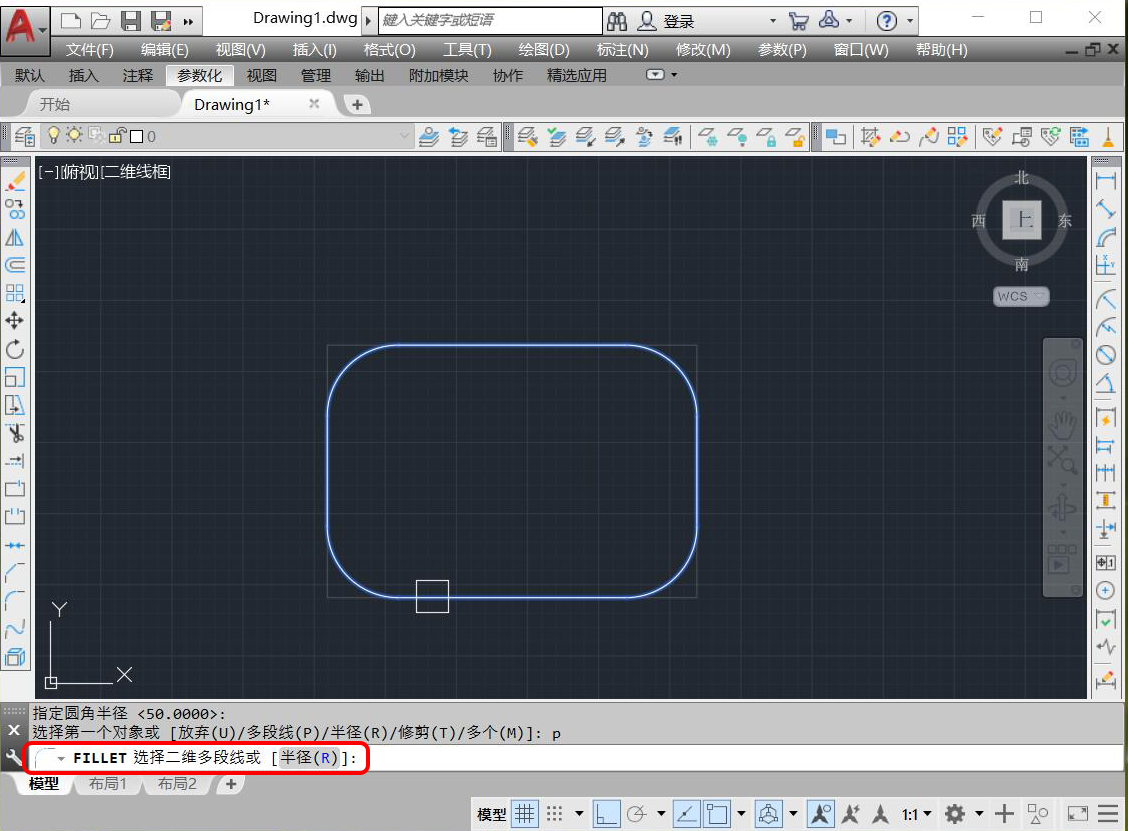
2.矩形快捷键“REC”,画出一个矩形,按下空格键,然后输入给对象加圆角命令“FILLET”(快捷键:F),空格,再输入“r”,空格,输入圆角的半径后空格,然后输入多段线“P”空格,矩形圆角完成。
矩形快捷键

输入F圆角命令

输入圆角半径

半径数值

多段线P

选择多段线

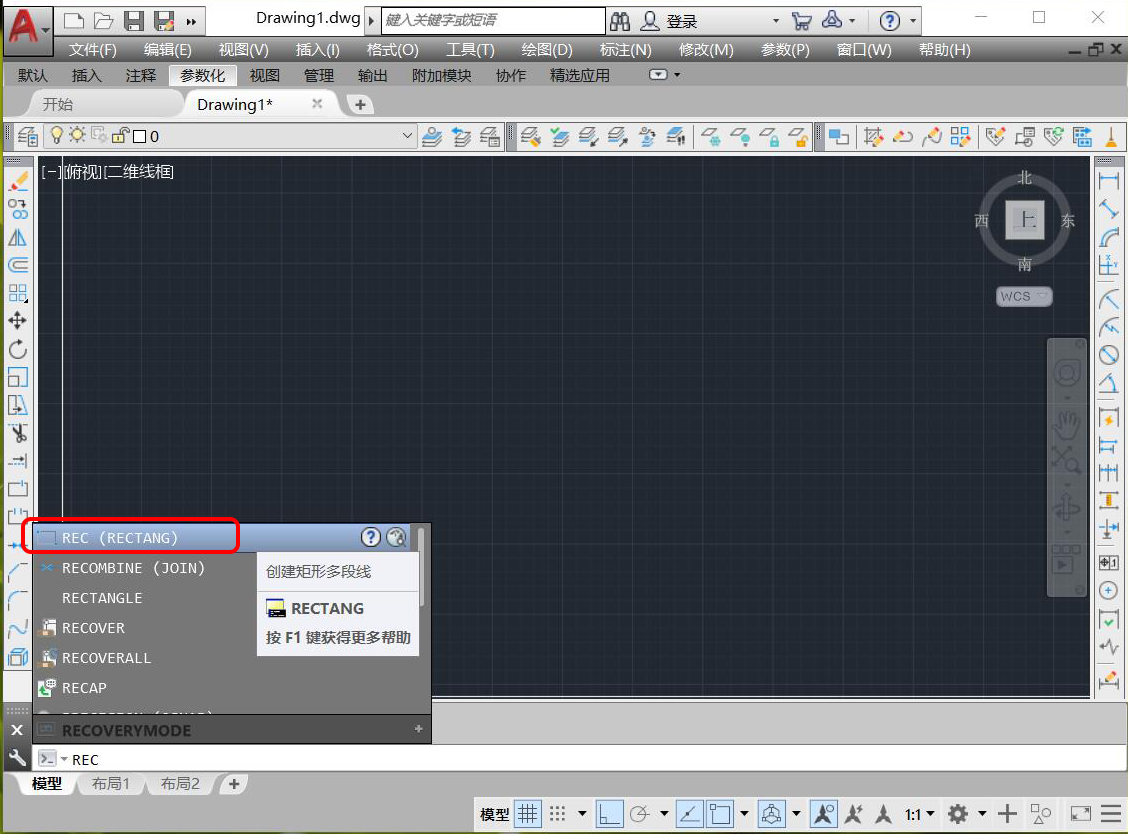
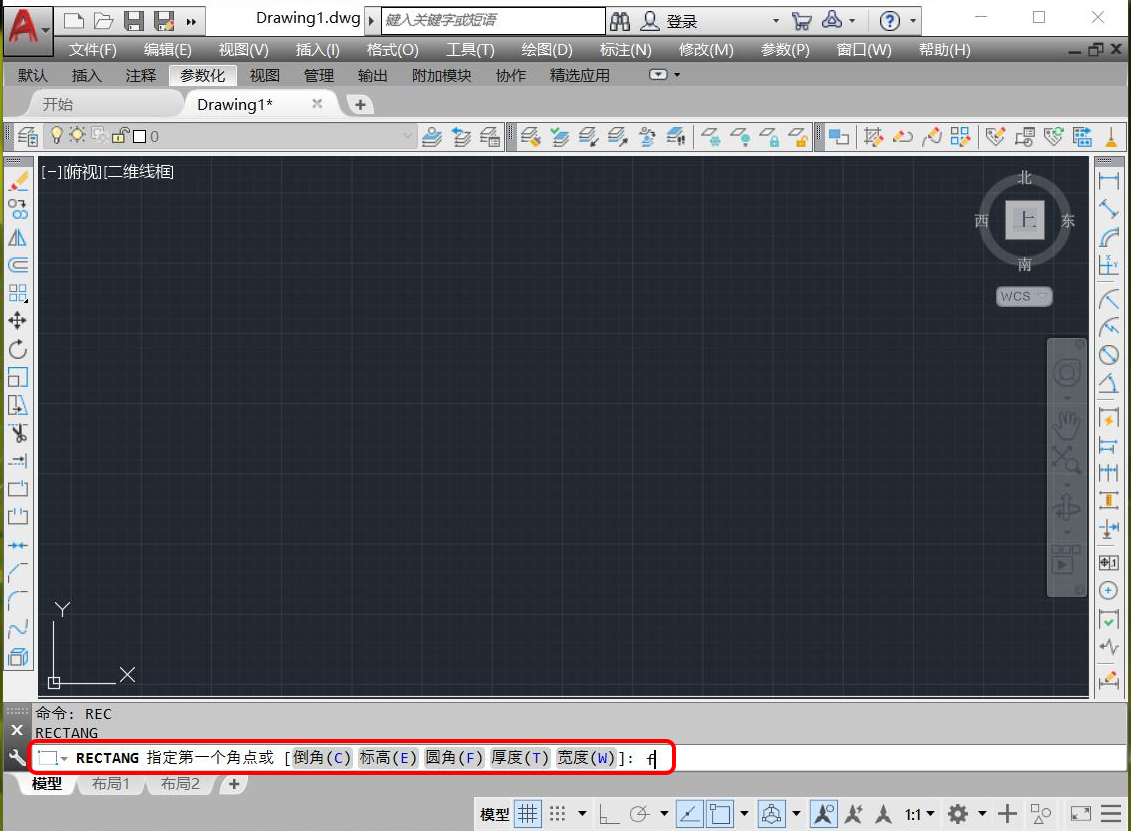
3. 输入矩形快捷键命令“REC”,按下空格,输入圆角命令“F”再根据提示输入圆角半径,再次空格,然后根据提示指定第一个点、第二个点,直接画出圆角矩形。
矩形快捷键REC

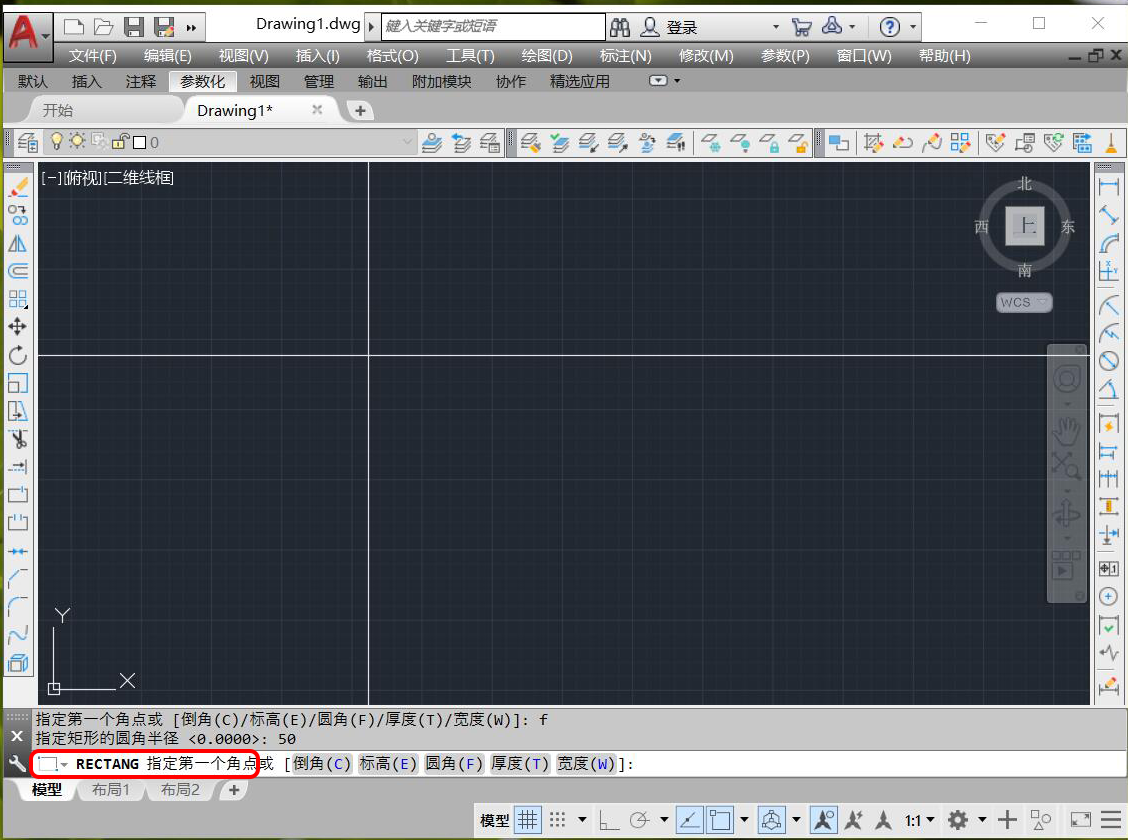
圆角F

半径

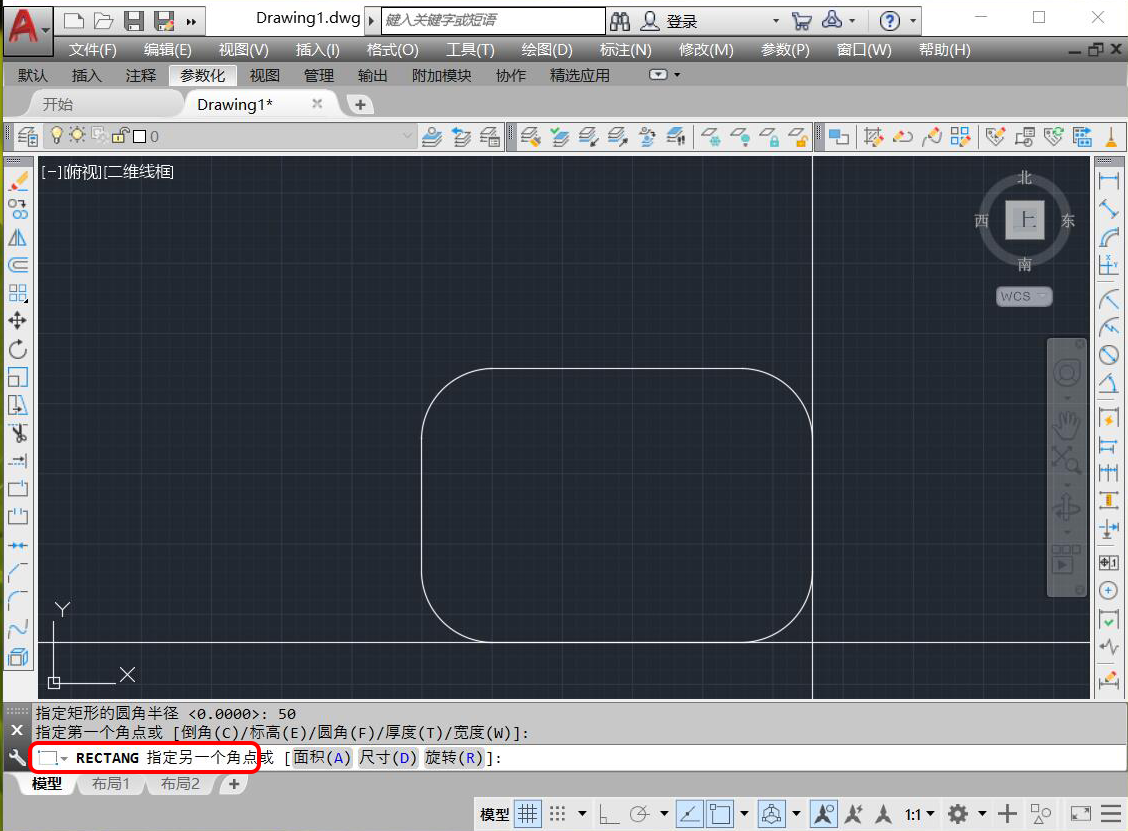
指定第一个点

指定另一个点

作者: a542215987 时间: 2022-5-7 10:30
666666
作者: 复仇云 时间: 2024-3-27 18:51
谢谢楼主的分享
作者: chiouho 时间: 2025-1-23 13:10
谢谢楼主分享
| 欢迎光临 UG爱好者 (https://www.ugsnx.com/) |
Powered by Discuz! X3.5 |